「バナーでセンスのいい画像をつくりたい」
「Instagramでおしゃれな画像を投稿したいけど、作り方がわからない…」
そんな風に悩んでいませんか?
この記事では、Canvaでカンタンに作れる鏡面デザインの方法についてご紹介します。
Webデザイン独学中の方は、ぜひ参考にしてください。

Webデザイン初心者が、独学で、おしゃれな画像を作るコツを伝授いたします。
今回は、鏡面デザイン。
Canvaでちょっと加工するだけでプロっぽい画像をカンタンに作れます。
ぜひ、この記事を見ながら、実際に、手を動かしてマネしてみてください。
よいものができたら、ポートフォリオに加えると就職、転職、案件受注にも役立ちますよ!
Canvaとは?
Canvaは、オンラインで使える無料のグラフィックデザインツールです。61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。パソコンはもちろん、スマートフォンやタブレットでも使えます。
※Canva公式サイトより引用:https://www.canva.com/ja_jp/learn/easytodesign
Canvaは、カンタンに誰でもプロっぽい画像が作れるツールです。



私はデザイン会社に未経験で入社をし、一番最初に使ったデザインのツールがCanvaです。そんな私でもすぐに使えるようになりました♪
鏡面デザインの作り方|作成手順
今回、私がCanvaで作った鏡面デザインはこちらです。
鏡面にするだけで、プロっぽいデザインになりますね。
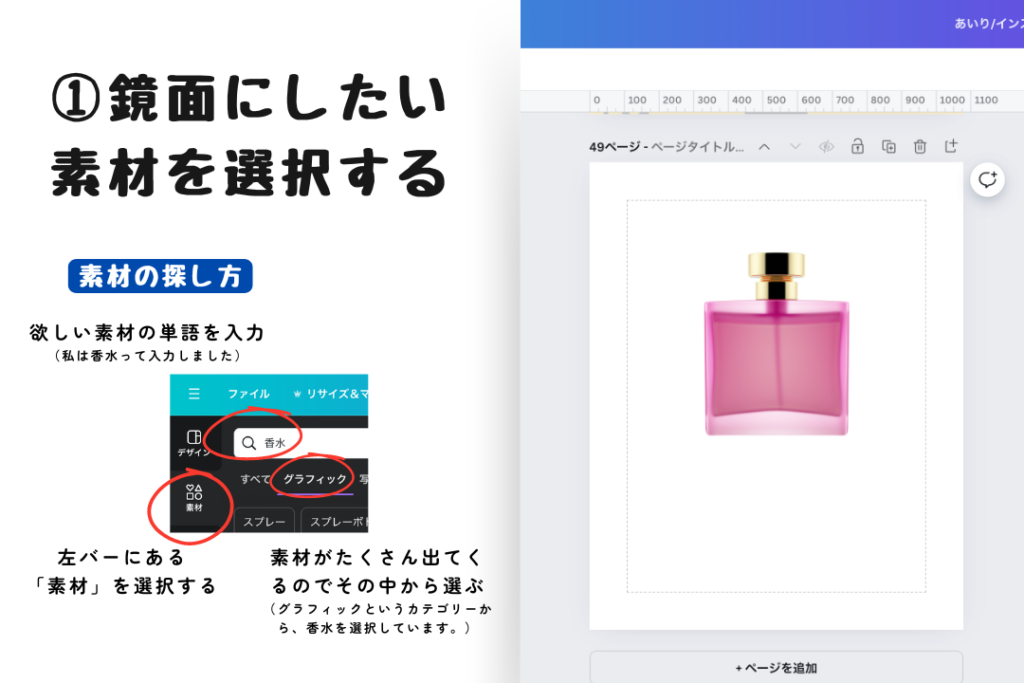
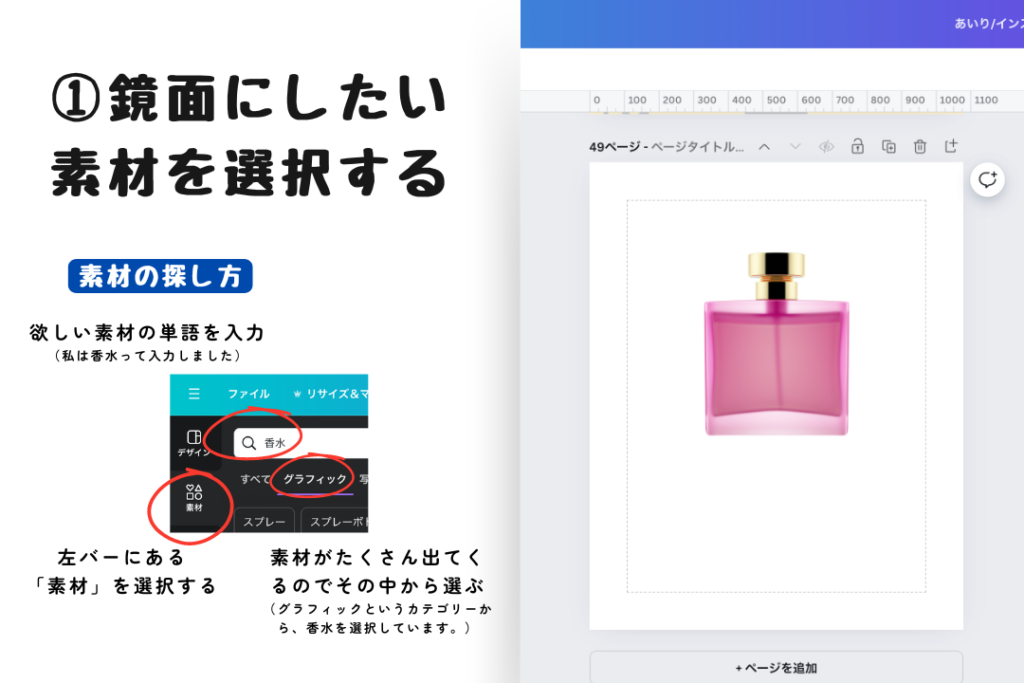
①鏡面にしたい素材を選択
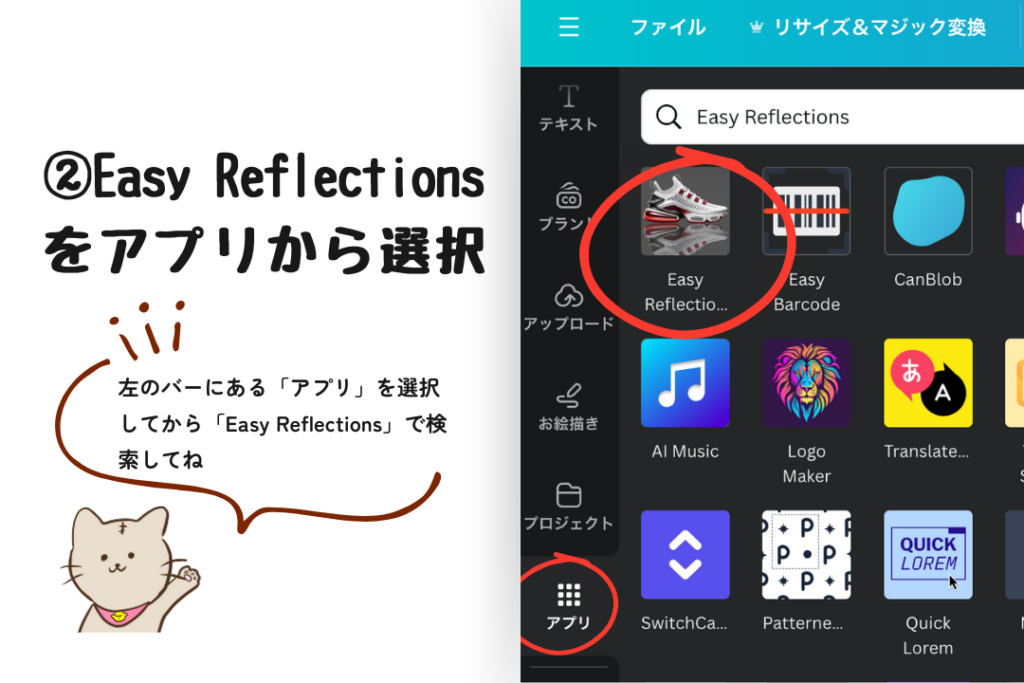
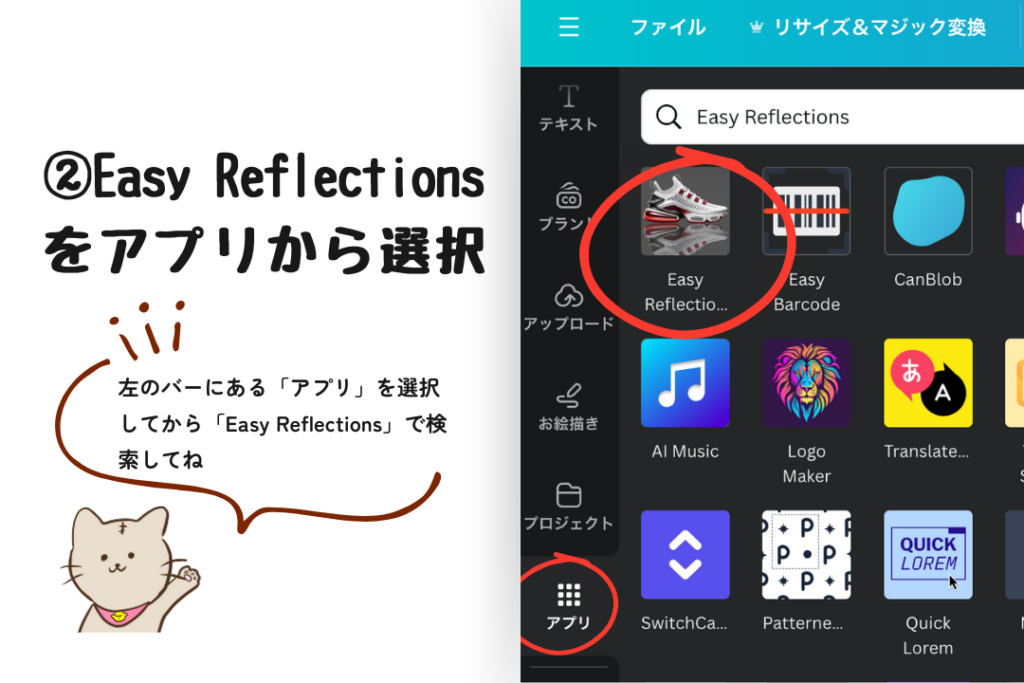
②Easy Reflectionsをアプリから選択
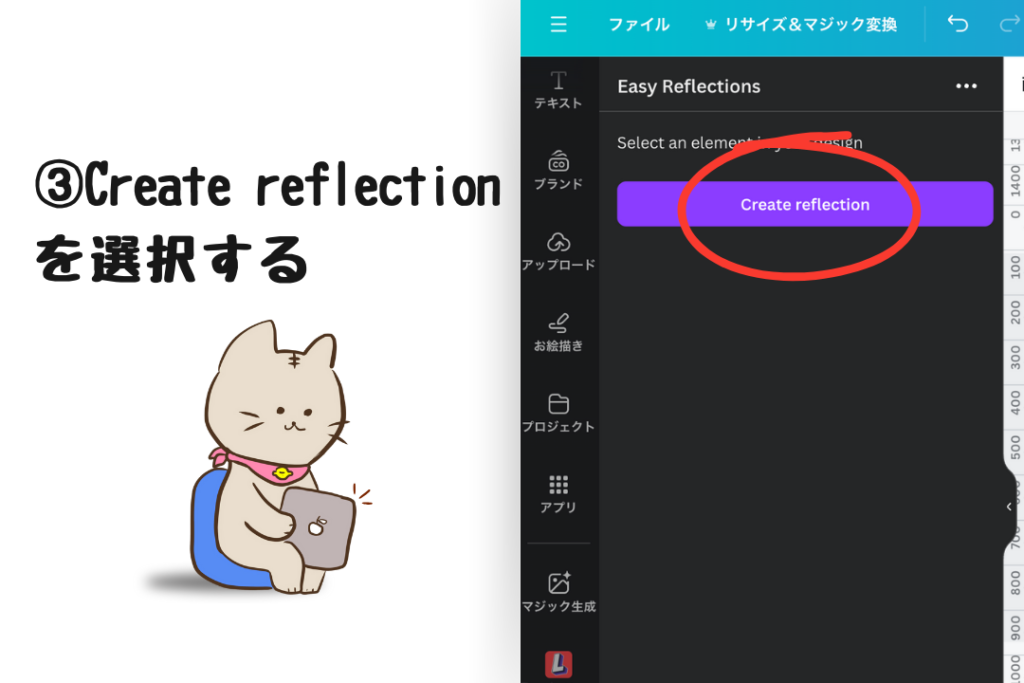
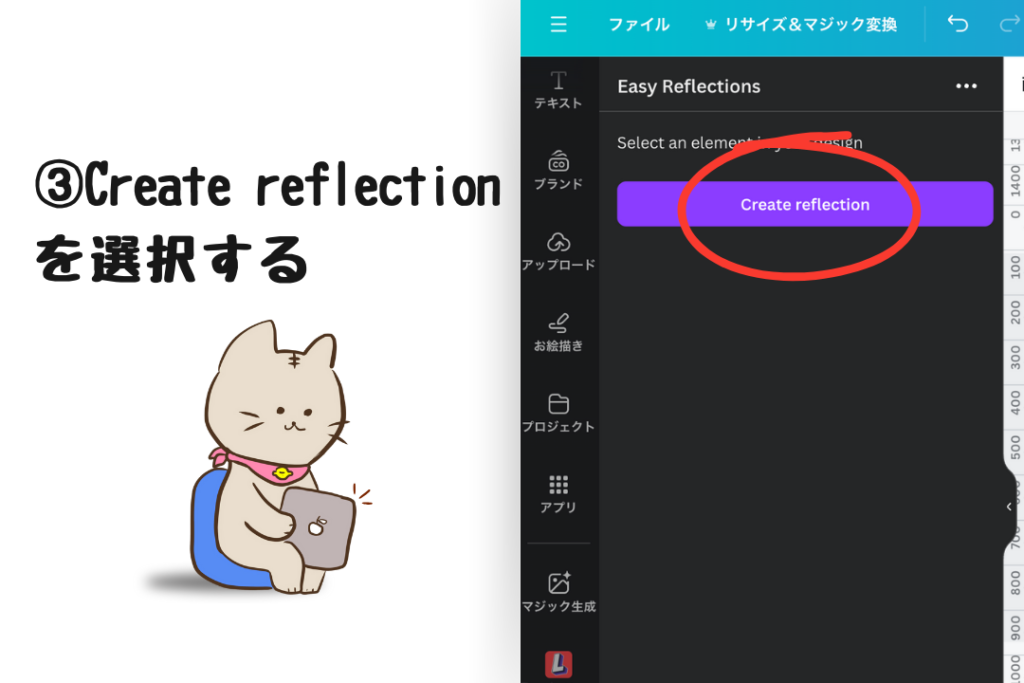
③Create reflectionを選択
④鏡面デザインの調整
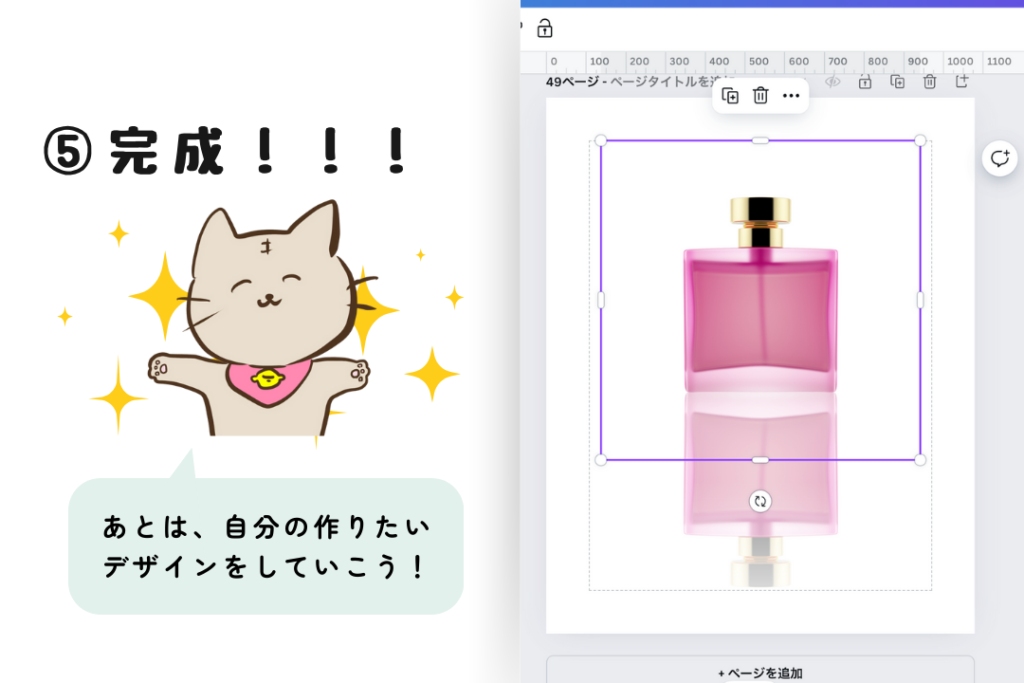
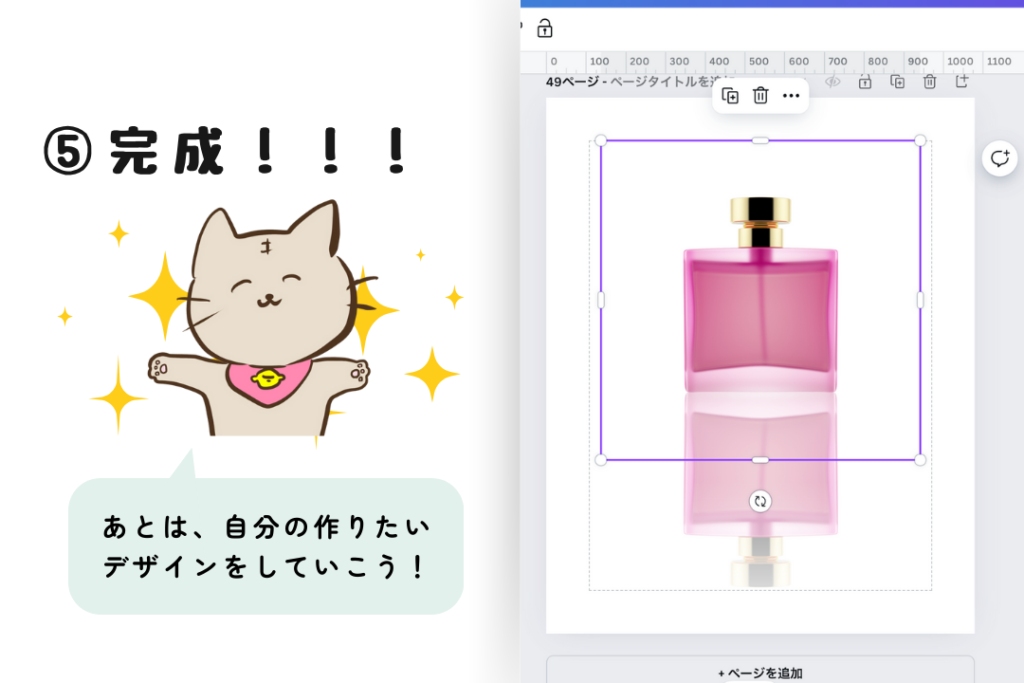
⑤完成|自分の作りたいデザインをしていこう
①鏡面にしたい素材を選択


まず、自分の作りたいデザインを決めたら素材を選びましょう。
②Easy Reflectionsをアプリから選択


Easy Reflectionsを選んでください。スニーカーの画像が目印です。
③Create reflectionを選択する


このとき、選んだ素材をクリックしておかないと、Create reflectionのボタンが表示されないので注意してください。
④鏡面デザインの調整をする
鏡面デザインの部分の調整をすることができます。自分の作りたいデザインによって調整してくださいね。
向き‥上下左右を選択可能
光の偏り‥光の当たる位置の調整が可能
透明度‥背後の色を透過させる度合いの調整が可能
⑤完成


画像の調整が終わったら、鏡面デザインの完成です。
あとは、文字やイラストを装飾して、自分のデザインを作っていきましょう!
鏡面デザインの背景はグラデーションがおすすめ
背景にグラデーションを使うことで、リアルで奥行きのあるデザインになります。
実際に画像で見るとよくわかりますね。
グラデーションに使用した背景の色はこちらの2色です。
グラデーションを作るとき、中心部分のカラーは明度を高くした方が自然なデザインになります。
まとめ
鏡面デザインの作成手順
①鏡面にしたい素材を選択
②Easy Reflectionsをアプリから選択
③Create reflectionを選択
④鏡面デザインの調整
⑤完成|自分の作りたいデザインをしていこう
この手順でカンタンに鏡面デザインが作れます。背景にグラデーションを使うことも忘れないでくださいね。
Webデザインを独学で勉強している人のお役に立てれば幸いです。
最後までご覧いただきありがとうございます。












コメント