「写真編集ってどうすればいいの?」「写真編集って難しそう」と初心者Webデザイナーの人は悩んでいませんか?
Webデザイナーにとって、写真編集は必要なスキルです。
特に飲食店やSNSなどで使用する食事の写真は、美味しそうに見せることがとても大切です。
この記事では、初心者にも使いやすいCanvaの写真編集で、ご飯をさらに美味しそうに見せる方法を解説します。
写真編集(レタッチ)とは?
「写真加工」または「レタッチ」とは、写真の見た目をより魅力的にするために画像を修正・調整することです。
露出の調整や色合いの変更、不要な部分のトリミング、写真の合成やエフェクトの追加など、さまざまな方法で写真を編集することができます。
写真編集はCanvaでできる
Canvaは、初心者Webデザイナーでも簡単に使える無料のデザインツールで、写真編集をすることができます。
特に、飲食業界向けの写真編集や、ブログやSNSに投稿するための料理写真をカンタンに加工する機能が充実しています。
実際にCanvaでご飯の写真を編集してみた
今回は、Canvaを使って普通のご飯の写真をより美味しそうに編集する手順を紹介します。
編集前の画像はこちらです。
このハンバーグの写真、暗いし、ぱっとしないですよね。
Canvaの写真編集で美味しそうなハンバーグに変身させちゃいましょう。
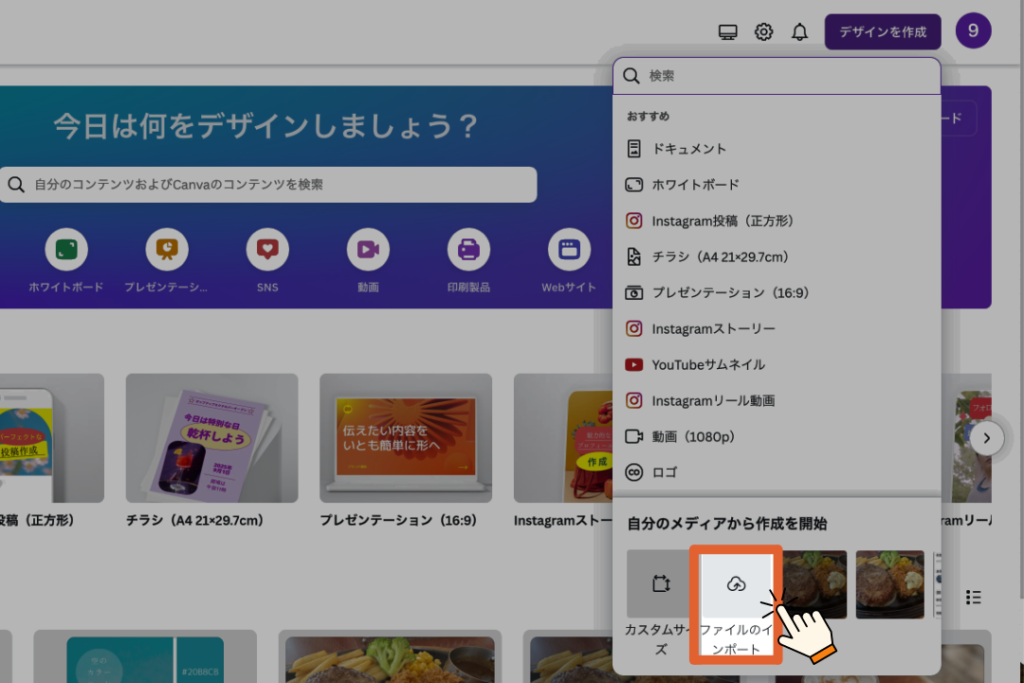
1. 写真をアップロード

Canvaに写真をアップロードします。
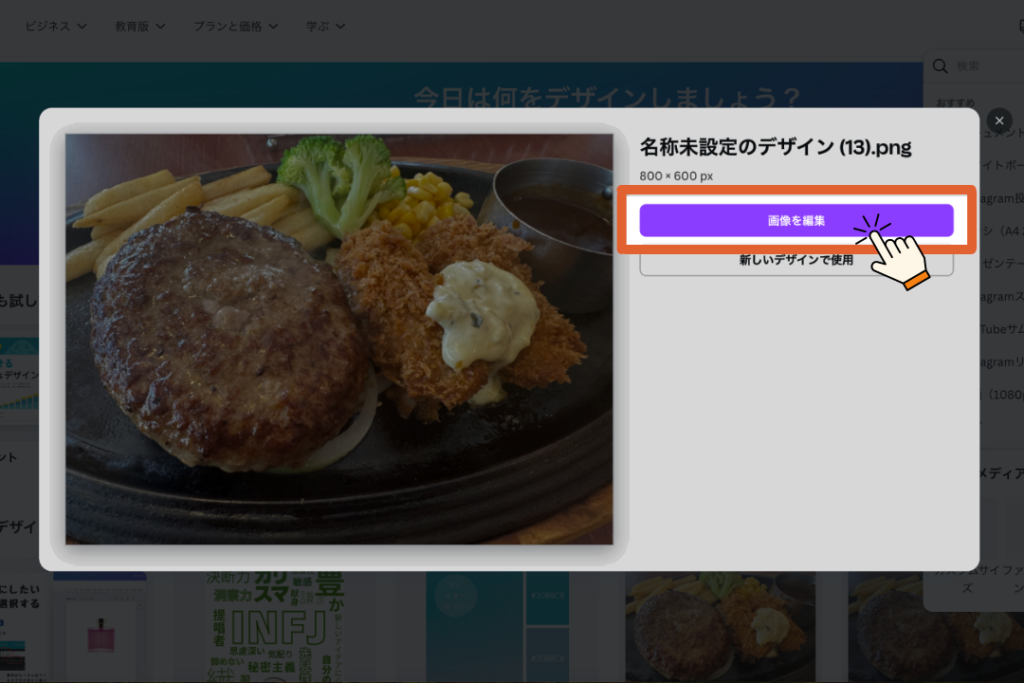
2.画像を編集を選択

写真を読み込んだら「画像を編集」を選択します。
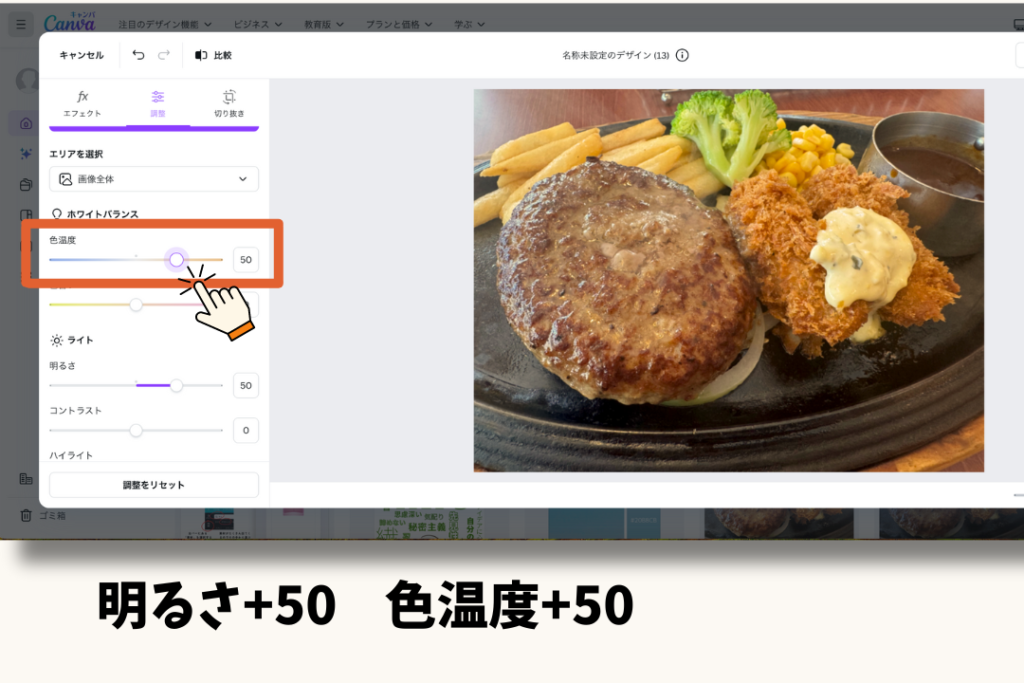
3.調整を選択
左の画面にある「調整」を選択すると、写真を編集することができます。
4.「明るさ+50」にする
写真が暗いので明るさから調整していきます。
5.「色温度+50」にする

食事の写真の場合、赤やオレンジを強くすると美味しそうに見えるので「色温度」を引き上げます。
6.「彩度+10」にする
彩度を足すことで、写真がより鮮やかになり美味しそうな食事になりましたね。
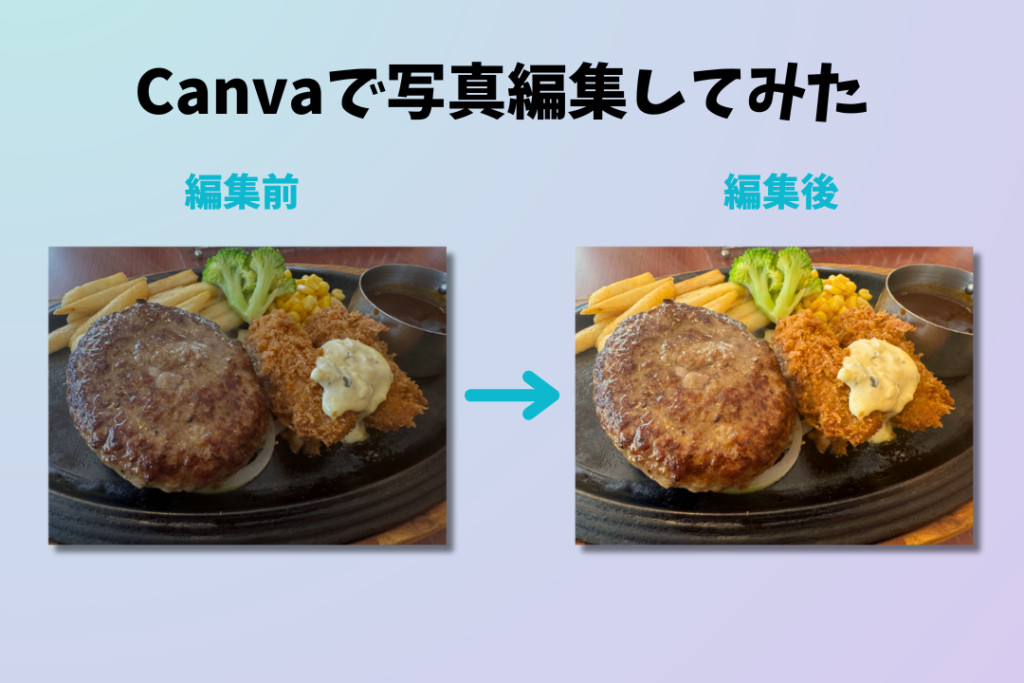
これで、写真編集は終わりです。
編集前と編集後の比較写真は以下の通りです。

写真編集機能の紹介
Canvaには、初心者Webデザイナーの人でも使いやすい写真編集機能が揃っています。
ここでは、基本的な機能について紹介します。
明るさ・コントラスト
写真全体が暗すぎたり明るすぎたりすることはありませんか?
そんなときは、まず「明るさ」「コントラスト」を調整しましょう。
写真によって適切な明るさは違います。
今回のように食事の写真の場合は、鮮明で美味しそうにみえる自然な光にすると良いです。
色温度・彩度
写真編集において、色味はとても大切です。
色味を変えたいときは、写真の青みや赤みを調整できる「色温度」、鮮やかさを変更できる「彩度」を調整します。
食事の写真は、オレンジや赤などの温かい色を少し強めると、料理が美味しそうに見える効果があります。
フィルター
Canvaには、フィルターがたくさん用意されています。
「クール」な雰囲気や「暖かい」トーンを選ぶことで、写真の印象を簡単に変えることができるので便利です。
個性は出にくいですが、写真編集に慣れていない方にはおすすめの機能です。
さっきの写真に「気まぐれ」というフィルターを追加してみたっものがこちらです。
さらに雰囲気が変わって、美味しそうなハンバーグになりました。自分でフィルターの強度が選択できるので、好みに合わせて調整してください。
まとめ
Canvaを使えば、初心者でも簡単にご飯の写真を美味しそうに編集することができます。
「明るさ」「コントラスト」「色温度」「彩度」を組み合わせて、料理の魅力を最大限に引き出しましょう。
写真編集機能について、Canva公式サイトに載っているのでチェックしてみてください。
写真編集の基礎を学ぶことで、WebデザインやSNSなど、さまざまな場面で役立つスキルを身につけることができます。
ぜひ、Canvaを活用して自分なりの写真編集を楽しんでください。















コメント