「バナー広告を作ってみたけど、なんだかパッとしない…」
「どうやったらもっと目を引くデザインになるんだろう?」
と悩んでいませんか?
Webデザインの中でもバナーはとても大切な存在ですが、何となく作っただけでは思うような効果は得られません。
実は、ちょっとした工夫やポイントを押さえるだけで、バナーの印象は大きく変わり、ユーザーの興味を引きつけることができるんです。
この記事では、バナーの基本から効果的なデザインのコツ、そして具体的な制作ステップまでをわかりやすく解説します。
これを読めば、バナー制作の不安が解消され、自信を持ってデザインに取り組めるようになるはずです。
あなたのデザインをより魅力的にするヒントがたくさん詰まっているので、ぜひ参考にしてくださいね。
そもそもバナーって何? バナー基礎知識編
バナーとは、Webデザインの中でサイト訪問者の目を引くために使われる、画像や動画を使った広告のことです。
サイトのトップやサイドに配置され、キャンペーン情報や特定のメッセージを簡潔に伝えるために大活躍します。
役割と目的
バナーは、Web上で「伝えたいことを目立たせる広告ツール」です。
見た目のインパクトでユーザーの注意を引き、商品やサービスをアピールしながら、他のWebページやサービスへのアクセスを誘導することが主な役割です。
そして、ユーザーの興味を引き、一瞬でメッセージを伝えることにより、最終的には訪問者を次のアクションに促すことが目的です。
例えば、「商品ページへの訪問」「キャンペーンへの参加」「メルマガ登録」「資料請求」「購入ボタンのクリック」など、ユーザーが行動を起こすきっかけを作るのが狙いです。
バナーは視覚的な要素を使い、情報を瞬時に伝える強力なデザインツールです。
バナーの種類
バナーには、静止画と動画・アニメーションの2種類があります。
静止画バナー
静止画バナー画像だけで作られたバナーです。
たとえば、以下のような状況で使われることが多いです。
・セール中であることを知らせたいとき
・新商品や新サービスを簡潔に紹介したいとき
・イベントやキャンペーンの告知をしたいとき
このように、シンプルで分かりやすい広告が求められる場面に向いています。
動画・アニメーションバナー
動画・アニメーションバナーは、動きを使って視覚的に目立たせるバナーです。
以下のような状況で使われることが多いです。
・商品の使い方や効果をわかりやすく説明したいとき
・ブランドの魅力や世界観を伝えたいとき
・複数の情報を順番に見せたいとき(例:キャンペーンのステップ紹介など)
・ユーザーの注目を集めたいときや、静止画よりもインパクトを与えたいとき
このように、動きや変化を使ってメッセージを効果的に伝えたい場面に向いています。
動くことで目立ちやすくなり、ユーザーの視線を集めやすいのが特徴です。
バナー制作で大切なこと3つ
バナーを作るときに押さえておきたいキホンのポイントを紹介します。
これを守るだけで、グッと印象的なデザインになりますよ。
テキストは必要最低限に
バナーのテキストは短く簡潔にまとめましょう。
テキストが多いとユーザーはどこを見ればいいのか迷ってしまい、印象が薄れてしまいます。
情報は一つか二つにしぼり、長い文章を短く言い換えることがポイントです。
たとえば「今だけ50%オフ!」や「新商品登場!」など、シンプルな表現にすることで伝わりやすくなります。
画像は直感的にわかるものを選ぶ
バナーに使う画像は、ひと目で何を伝えたいのかがわかるものがベストです。
たとえば、化粧品の広告なら商品のボトルや使っている人の写真、不動産なら建物の外観など、関連性の高い具体的な画像を使うとよいでしょう。
ユーザーが画像を見て「何の広告か」すぐに理解できることが大切です。
もしも提供するサービスに具体的な画像がないときは、キーワードを目立たせてテキストで補いましょう。
レイアウトは整理してスッキリ見せる
レイアウトは関連する情報をまとめ、スッキリと整理しましょう。
バラバラに配置すると、どの情報がつながっているのかわかりにくくなります。
たとえば、商品の特徴やキャンペーンの内容はにまとめて配置すると、ひと目で理解できるようになります。
要素をつめ込みすぎず、余白を活かしてスッキリと見せることで、バナー全体が見やすくなり、ユーザーに伝わりやすくなります。
バナーの王道レイアウト4つ
バナーのレイアウトには定番パターンがあります。
これらのレイアウトを活用することで、より効果的なデザインが作れるようになります。
ここでは、主に4つのレイアウトについて紹介します。
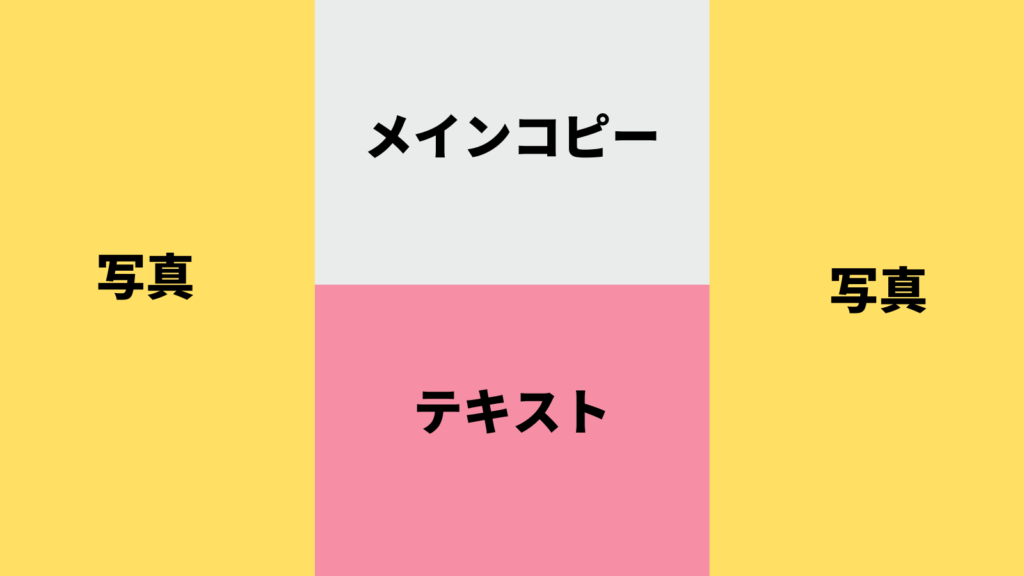
(1)縦割りレイアウト

情報を上下に区切って配置するレイアウトで、テキストと画像が縦に並ぶ構成が特徴です。
セクションごとに異なる情報を縦に整理でき、視線の流れがスムーズになります。
(2)横割りレイアウト

情報を左右に分けて配置するレイアウトです。
テキストを左、画像を右など、対照的に配置することで、バランスよく情報を伝えます。
シンプルで見やすいのが特徴です。
(3)斜め割りレイアウト

斜めのラインを使って情報を分割するレイアウトで、動きやダイナミックさを感じさせます。
視覚的にユニークで目を引きやすく、デザインに変化を持たせたいときに使えます。
(4)グリッドレイアウト

情報を均等に配置するグリッド型のレイアウトです。
複数の要素を同じように見せたいときや、整理された印象を与えたいときに効果的です。
これらのレイアウトを使い分けることで、目的に合ったバナーを作成し、ユーザーの目を引くデザインを制作できます。
バナー制作の流れ|実践編
バナー制作の実践的なステップを紹介します。
クライアント様から、以下のような依頼をいただいたと仮定します。
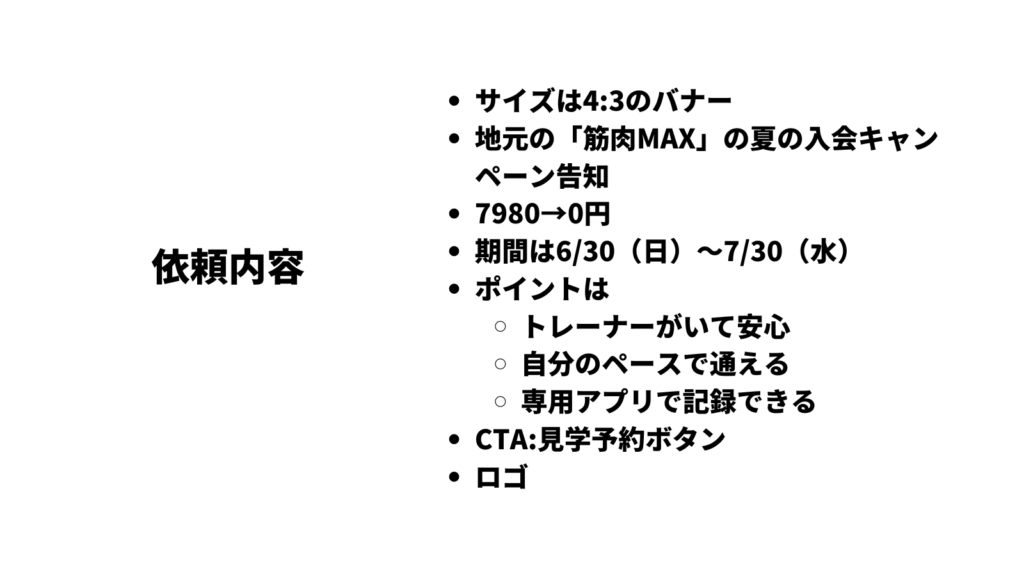
〜依頼内容〜
・サイズは4:3の静止画バナー
・地元の「筋肉MAX」の夏の入会キャンペーン告知
・価格が7980円→0円になる
・期間は6/30(日)〜7/30(水)
・ポイントは
⚪︎トレーナーがいて安心
⚪︎自分のペースで通える
⚪︎専用アプリで記録できる
・CTA:見学予約ボタン
・ロゴ
〜使用するデザインツール〜
・Canva
では、実際に制作していきます。
(1)要素の確認

まず、「要素」の数の確認をします。
今回は、8個あります。
そして、各要素ごとに重要度に応じて優先順位をつけます。書かれている情報が全て同じように重要なわけではないからです。
7個の中だと、1番重要なのが「価格が7980円→0円になる」、その次に重要なのが「CTA:見学予約ボタン」です。
CTAとは?
CTA(Call to Action)とは、ウェブサイトや広告などでユーザーに特定の行動を促す要素を指し、主にボタンやリンクで表現されます。例として「今すぐ購入」や「無料トライアルを始める」といったものがあり、ユーザーに具体的なアクションを取らせることが目的です。効果的なCTAは、視覚的に目立ち、行動を明確に示し、緊急性を強調します。CTAのデザインや配置次第で、コンバージョン率の向上に大きく影響を与える重要な要素です。
(2)レイアウトを選ぶ
レイアウトを選んでいきましょう。
レイアウトは、先ほど紹介した中から選びます。
・縦割りレイアウト
・横割りレイアウト
・斜め割りレイアウト
・グリッドレイアウト
今回は、サービス紹介に向いている縦割りレイアウトを選びます。
鉛筆で詳細な下書きを書いてもOKですが、あらかじめ作っておいたフォーマットにあてはめるのがスマートなやり方です。
(3)メイン画像の決定とテキストを入力する
デザインツールを開いて、文字とイメージを配置します。
フォントの種類やサイズを気にする必要はありません。
(4)ロゴとCTAボタンを設置する
ロゴとCTAボタンを配置します。
ロゴは、左下。CTAボタンは右下に配置しました。
人の視線は、横書きの場合、上から下へ、そして左から右へ読みすすめるのが一般的です。
なので、重要なCTAボタンは最終的に目線が行くであろう右下に配置しました。

CTAボタンとは、Webサイト上でユーザーの行動を促すために設置するボタンのことだよ!
(5)レイアウト通りに文字を追加
レイアウト通りに文字を配置します。
まだ色やフォントの種類などは気にしなくても大丈夫です。
いきなり色を入れてしまうとデザインの方向性がまとまらず、うまく文字を配置できなくなるからです。
文字サイズはそれらしく変更してみてください。あと、文字が背景画像と同化して見えづらかったので無地の背景を差しこみました。
ここで大切なのは、全体のバランスや余白を意識することです。
(6)フォント・カラーの選定
メッセージを引き立てるフォントとカラーを選びましょう。
デザインの統一感を意識してください。
ここで、フォントの種類やサイズ、エフェクト、色、透過などを調整します。
この時点で、文字が見辛かったので背景画像も変更しています。
(7)適切なレイアウトやサイズの変更
先ほどの画像、0円が目立っていませんでした。
メリハリをつけて0円を目立たせるために「夏の入会キャンペーン」を縦書きに変更しています。
しかし、0円の文字サイズの変更をしたことで、左側の余白が詰まり気味になってしまいました。さらに調整していきます。
余白を微調整しました。そして、左側の見づらさを解消するために、背景をカットしています。
これで文字がはっきり読み取れるようになりました。
しかし、色味が少し気になります。
新たに挿入した背景を何個か試しました。
デザインに赤系の色を多く使っているので、背景も同系色の色がしっくりときました。
(8)全体の調整とあしらいの追加|完成


色味も決まったので、最後に「あしらい」を加えて夏っぽさを演出して完成です。



あしらいとは、「フレームやフキダシ、ラインなどの装飾」のことだよ!
おすすめバナーデザイン参考サイト4選
インスピレーションを得るのに役立つ参考サイトをいくつか紹介します。
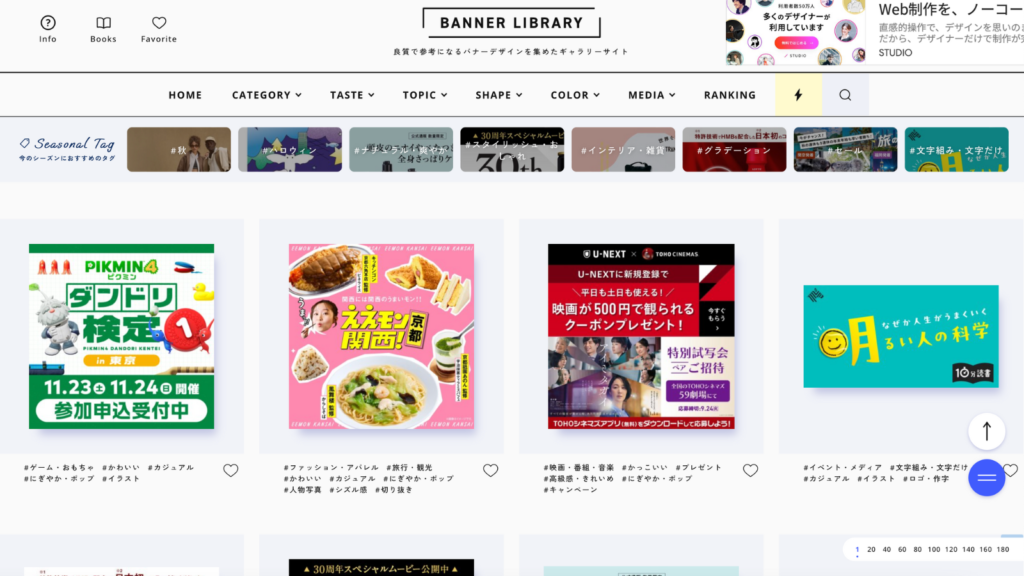
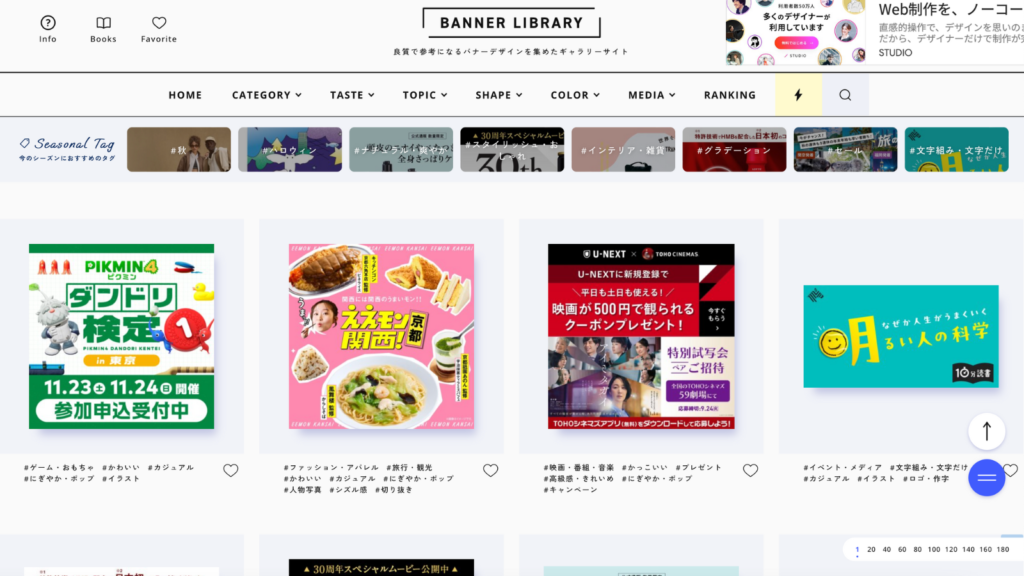
(1)BANNER LIBRARY


多種多様なバナーのデザインサンプルが揃っていて、どんなデザインにするか迷ったときにおすすめです。
(2)Bannnner.com


最新のトレンドがチェックできるサイトで、トレンドを押さえたデザインができます。
(3)バナー広場


日本語のバナーも多く掲載されているので、国内向けデザインの参考に最適です。
(4)ピンタレスト: Pinterest


アイデアが無限に広がるビジュアルプラットフォーム。自分好みのデザインを見つけるのにピッタリです。
まとめ
バナー制作は、思った以上に奥が深く、どう作ればいいのか迷ってしまうことも多いですよね。
でも、今回紹介したポイントを押さえれば、誰でも魅力的なバナーが作れるようになります。
バナーはただの広告ではなく、あなたのメッセージを瞬時に伝え、ユーザーに行動を促す大切なツールです。
「どんなデザインが良いかわからない」「何を強調すればいいの?」といった悩みも、基本のレイアウトや制作の流れ、参考サイトをうまく活用することで解決できます。
最初は少し難しく感じるかもしれませんが、練習を重ねることで確実にステップアップできます。
バナー作りに迷ったときは、この記事を見直して基本に立ち返りましょう。
大切なのは、ユーザーの目線に立って、シンプルで伝わりやすいデザインを心がけることです。
自信を持って制作に取り組み、あなたのバナーが多くの人に届くことを願っています!













コメント