Webデザインのスキルをアピールするうえで、ポートフォリオはとても重要なツールです。
ポートフォリオを見ることで、採用担当者やクライアントはデザイナーのスキルやセンスを視覚的に理解することができます。
しかし、初めてポートフォリオを作る初心者にとって、作品の選び方や著作権のルールなど、迷いやすいポイントも多くあります。
この記事では、ポートフォリオ作成の基本的なコツを初心者向けにわかりやすくまとめ、著作権についての対策を解説します。
ポートフォリオとは?なぜ必要なのか
ポートフォリオの役割
ポートフォリオは、自分のデザインスキルやアイデアを視覚的に示すための作品集です。
特にWebデザインでは、自己アピールの重要な手段となり、クライアントや採用担当者に自分のスキルを直接アピールできます。
初心者にとってのメリット
初心者がポートフォリオを持つことで、面接やクライアントとの打ち合わせの場で大きなアピールポイントになります。
実際の作品を見せることで、文章だけでは伝わりにくいスキルやセンスを視覚的に示せるため、信頼を得やすくなります。
また、自分の成長を振り返るツールとしても役立ち、デザインのスキルアップを実感することができます。
Webデザイナーとして持つべき理由
ポートフォリオは、デザインの記録として、キャリアの進展を記録できる大切なツールです。
成長や進化を自分で確認できるため、今後の学習やキャリアアップに役立ちます。
初心者向けポートフォリオ作成のポイント
作品選びのコツ
ポートフォリオには、自分のスキルやデザインの強みが伝わる作品を選ぶことが大切です。
就職・転職用ならば、クライアントの要望に応えたデザインや課題解決力が示される作品を含めましょう。
また、見やすく整理されたレイアウトにも配慮し、見る人が理解しやすい構成を心がけてください。
見やすさを意識する
ポートフォリオの見やすさも重要です。
統一感のある配色やレイアウトでまとめると、作品が整然として、見やすくなります。
情報が整理されていてシンプルなデザインに仕上げることで、見る人の印象も良くなります。
定期的に更新する重要性
ポートフォリオは一度作ったら終わりではなく、定期的に新しい作品を追加して更新することが重要です。
新しいスキルやトレンドを取り入れ、自分の成長を反映したポートフォリオにすることで、常に最新の状態を保ちましょう。
著作権の基本とトラブルを防ぐポイント
著作権の基本ルール
著作権とは、創作した作品に対して自動的に与えられる権利です。
著作権のある作品を許可なく使用することは違法であり、ポートフォリオでも他人の著作物を使う場合は注意が必要です。
他人の作品を無断で使用せず、必ず許可を得るか、著作権フリーの素材を使うことが基本的なルールです。
クレジット表示について
クレジット表示とは、他人の著作物を使用する際に、その著作権者の名前や出典を記載することです。
特に著作権フリー素材やCCライセンスの作品を使用する際には、必ずクレジット表示が必要です。
たとえば、「Photo by 著作権者名 / CC BY 4.0」などと、著作権者名やリンクを記載して使うことが推奨されます。
CCライセンスって??
CCライセンス(クリエイティブ・コモンズ・ライセンス)には、以下の種類があり、それぞれの条件に従って使用することが求められます。確認方法は、著作権フリー素材サイトの素材ページを開き、「ライセンス」または「使用条件」といった項目を探し、利用可能な範囲やクレジット表示の要否を確認します。
- CC BY:著作権者を表示すれば利用可能
- CC BY-SA:著作権者の表示+改変した場合も同じCCライセンスで公開
- CC BY-ND:著作権者の表示+改変禁止
- CC BY-NC:著作権者の表示+非営利利用のみ
- CC BY-NC-SA:著作権者の表示+非営利利用のみ+同じライセンスで公開
- CC BY-NC-ND:著作権者の表示+非営利利用+改変禁止
ライセンス条件を守り、許可された範囲内で正しく使用しましょう。
CCライセンスについての詳しい内容は、以下のサイトで確認してください。
参考:https://creativecommons.jp/licenses/
安心して使える著作権フリー素材サイト
著作権フリーの素材サイトを利用することで、著作権の問題を気にせずポートフォリオに利用できる素材をかんたんに見つけられます。
特に初心者向けのサイトも多く、信頼性が高く商用利用も可能なサイトがいくつかあります。
(1)Pixabay

Pixabayは、写真、イラスト、動画などさまざまな素材を無料で提供するサイトです。
商用利用もでき、クレジット表示は必須ではありませんが、表示することで著作権者に感謝を示すことができます。
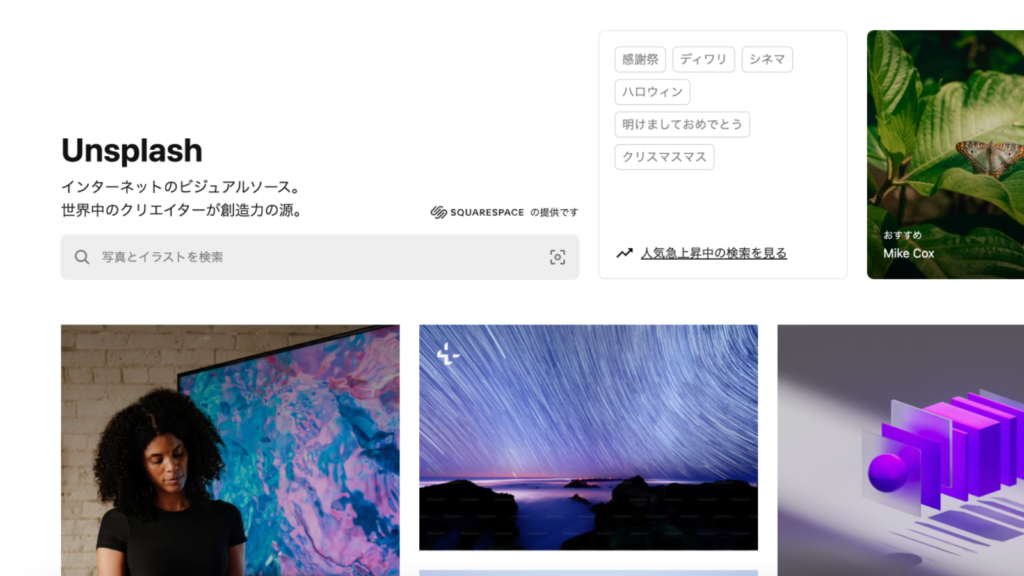
(2)Unsplash

Unsplashは、デザイン性の高い写真が揃っている素材サイトで、商用利用も許可されています。
特にWebデザインやSNS向けに利用されることが多く、背景やバナー素材としても人気です。
(3)Pexels

Pexelsは無料で商用利用が可能な写真や動画を提供するサイトです。
自然や日常をテーマにした素材が多く、クレジット表示も不要ですが、表示することで撮影者への感謝を示せます。
URL:https://www.pexels.com/ja-jp/
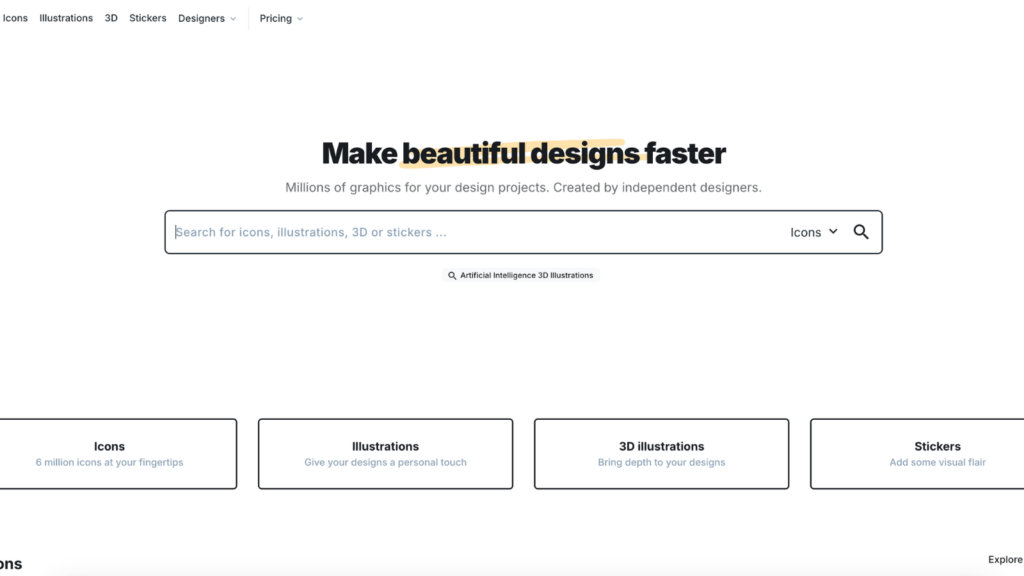
(4)Iconfinder

Iconfinderはアイコン素材が豊富なサイトで、無料および有料のアイコンが揃っています。
商用利用が可能なアイコンも多いですが、ライセンスの確認が必要です。
URL:https://www.iconfinder.com/
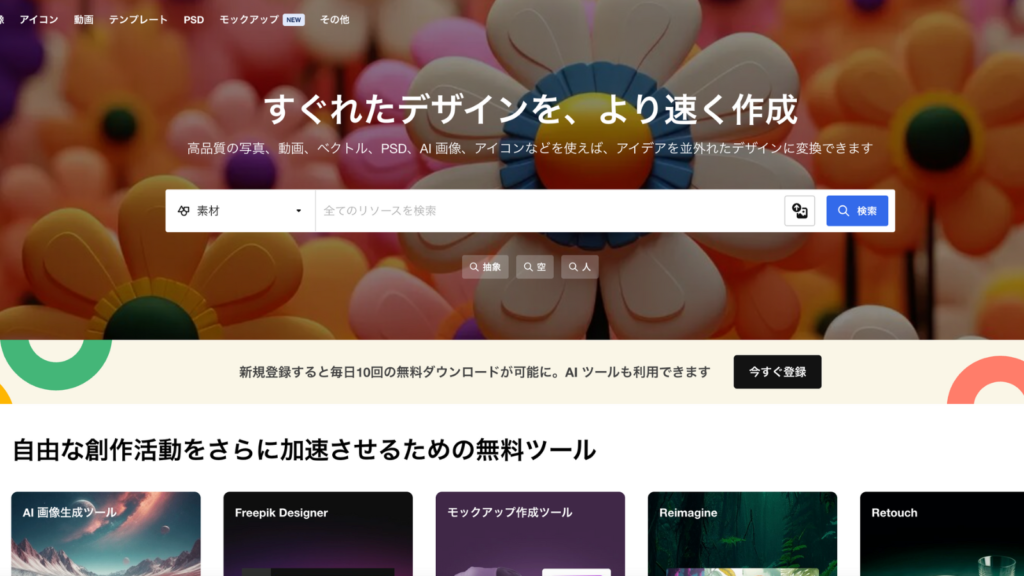
(5)Freepik

Freepikは、ベクター画像やイラスト、写真など幅広い種類の素材を扱うサイトです。
商用利用可能な素材が多く揃っていますが、クレジット表示が必要な場合があるので注意が必要です。
これらのサイトを利用して著作権を守りながら安心してポートフォリオを作成しましょう。
公開前にチェックしておきたいポイント
ポートフォリオを完成させたら、公開前に最終確認を行うことが重要です。
小さなミスがあると、ポートフォリオ全体の印象が下がり、閲覧者にプロフェッショナルなイメージを与えにくくなるため、以下の点をしっかりと確認しましょう。
誤字脱字やリンク切れの確認
誤字脱字やリンク切れは、ポートフォリオ全体の品質に影響を与えます。
誤字脱字があると細かいところまで注意が行き届いていない印象を与え、リンク切れがあるとユーザーが目的のページにたどり着けないため、使い勝手が悪く感じられる可能性があります。
Webページや連絡先のリンクが正しく機能しているかも確認しましょう。
ポイント
文章校正ツールを利用して誤字脱字を検出し、リンクチェックツールを使ってリンク切れがないか確認すると効率的です。
著作権の再確認とクレジット表示
使用している素材の著作権について再確認を行いましょう。
特に著作権フリー素材やCCライセンスの素材は、サイトごとに利用規約が異なるため、すべての素材に問題がないか最終チェックが重要です。
クレジット表示が必要な場合は、表示が抜けていないか確認し、正しく記載します。
ポイント
画像の下部や作品ページに「Photo by 著作権者名 / CC BY 4.0」といった形で、著作権者名やリンクを明記しましょう。
第三者からのフィードバックを得る
ポートフォリオが完成したら、第三者に見てもらってフィードバックを得ることはとても大切です。
自分では見落としているポイントや改善点を指摘してもらえるので、信頼できる友人や同僚、デザインに詳しい人にチェックをお願いすると良いでしょう。
客観的な意見を取り入れることで、より完成度の高いポートフォリオに仕上げられます。
ポイント
デザインだけでなく、内容や使いやすさについても意見を求め、改善点を反映させて最終調整を行いましょう。
公開前の最終確認を丁寧に行うことで、ポートフォリオ全体の品質が向上し、閲覧者にプロフェッショナルな印象を与えることができます。
安全で安心なポートフォリオを公開するために、これらのポイントを参考にしてください。
まとめ
ポートフォリオ作成には、作品選び、見やすいレイアウト、著作権のルールの順守が大切です。
クレジット表示やCCライセンスの理解、著作権フリー素材の活用により、安全にポートフォリオを公開できます。
これらのポイントを守り、安心してWebデザイナーとしての第一歩を踏み出してください。
















コメント