Canvaで文字にグラデーションをかける方法が分からず困ったことはありませんか?
この記事では、Canvaの無料版と有料版(Canva Pro)を活用して文字にグラデーションをかける2つの方法を紹介します。
初心者の方でも挑戦しやすい具体的な手順や作業のポイントについて紹介するので、ぜひ活用してください。
Canvaで文字にグラデーションを加える方法
無料版で文字にグラデーションをつけることはできるの?
無料版では一部の文字に限りグラデーションを作成することができます。
ただし、日本語(漢字、ひらがな、カタカナ)や、好きなフォントでの英語や数字は対応していないため注意が必要です。
有料版のCanva Proを使えば、すべての文字にグラデーションをかけることができます。
無料版での手順
素材を選択する
「アルファベット」または「数字」で検索します。
画面右側の「フレーム」から「すべて表示」をクリックします。
探すのが難しい場合は、希望のアルファベットの後に「a」「y」などの文字を追加すると検索で見つかりやすくなります。
使いたい文字を選んで配置してください。
グラデーションの写真を選ぶ
次に、写真検索で「グラデーション」と入力して好みの写真を選びます。
グラデーションを文字に適用する
選んだグラデーション画像をクリックしてドラッグし、フレームの上にかぶせます。
ゆっくりとフレーム内に画像を挿入すると、文字がグラデーションのように見えるようになります。
位置の調整
必要に応じて、グラデーションの画像を微調整して好みのデザインを作成してください。
これで無料版でのグラデーション文字の完成です。
ただし、ひらがなや漢字のフレームはまだ利用できないため、注意が必要です。
有料版での手順
黒い図形を配置
素材で四角の図形を選んで、画面に配置します。
色は必ず黒にしてください。
違う色にしてしまうと、この後使用する背景除去が上手く行えません。
文字を白に設定して配置
グラデーションをかけたい文字を選択し、カラーを白に設定します。
ひらがな、漢字、カタカナを含め、どんなフォントでも使用可能です。
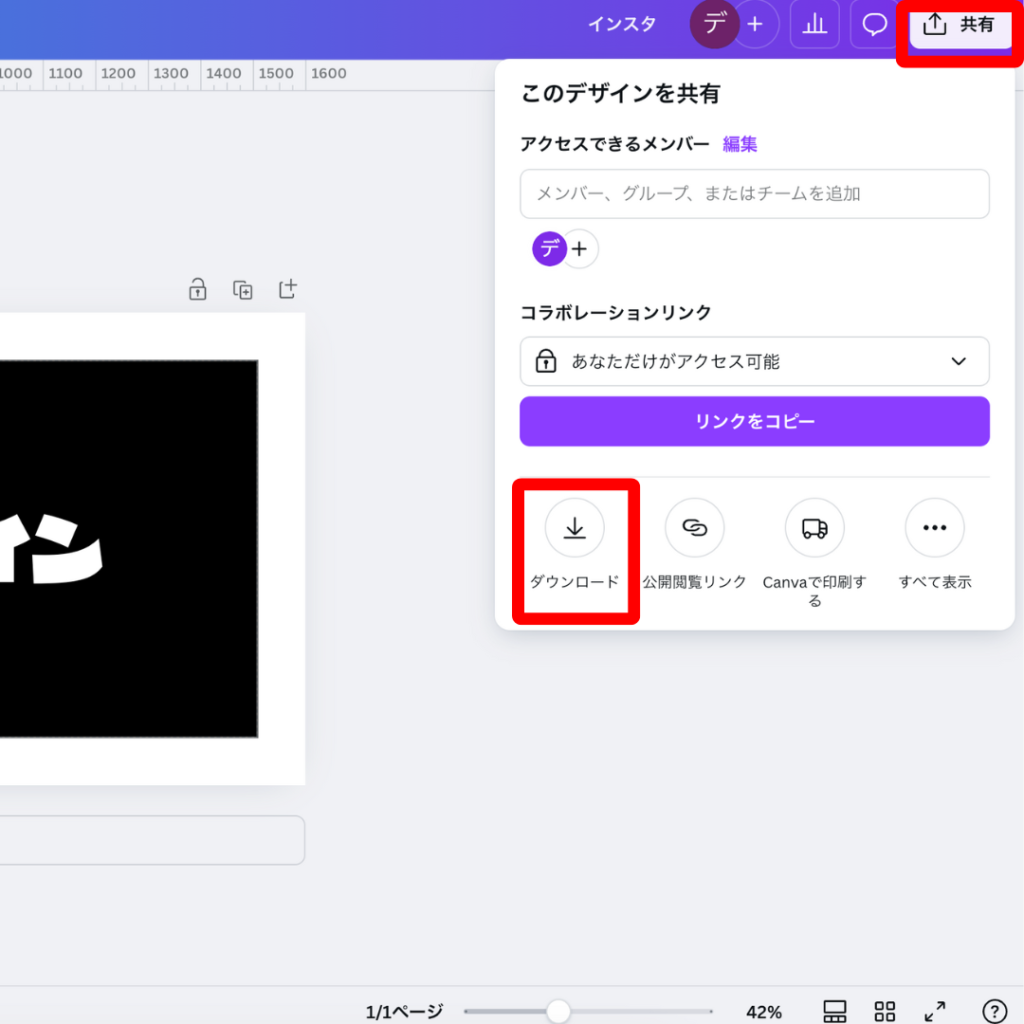
一度保存してダウンロード
画像をダウンロードし、Canvaに再度アップロードします。

背景を除去
アップロードした画像を選択し、「背景除去」機能を使って文字部分を抽出します。
文字の部分がきちんと除去されたのを確認してくださいね。
グラデーションを作成
「グラデーション」と検索して好みのグラデーション画像を選択、もしくは図形を選んでグラデーション色に変更します。
今回はグラデーションカラーに変更した図形を使いました。
以下の画像を参考に図形でグラデーションを作成してみてください。
自分でグラデーションを作るのが苦手な人は写真を使うのがおすすめです。
文字とグラデーションを重ね合わせる
文字の下にグラデーションを配置し、向きや色のバランスを調整して好みのデザインを作成します。
このとき、上に重ねてある文字の画像が画面いっぱいになるように配置してください。
グラデーションにしたい部分以外を黒くしておくのがポイントです。
再度保存・ダウンロードして最終調整
デザインを大きく配置し、再度保存してダウンロード後に背景を除去することで完成します。
グラデーション加工の応用例
文字グラデーションを活用すれば、SNSの投稿やバナーで視覚的に訴求力の高いデザインを作成できます。
例えば、色鮮やかな背景と組み合わせることで印象的なデザインができます。
以下の具体例を参考に、オリジナルなデザインを楽しんでください。
まとめ
この記事では、Canvaで文字にグラデーションをかける方法を無料版と有料版に分けて解説しました。
それぞれの手順を理解することで、デザインの幅が広がります。
これからもCanvaを活用して、楽しくクリエイティブな作品を作成しましょう!












コメント