Webデザインのソフト選びに困っていませんか?
初心者WebデザイナーにおすすめのソフトはCanvaです。
この記事では、初心者WebデザイナーになぜCanvaがおすすめなのか、そして、Adobeをおすすめしない理由について解説します。
WEBデザイン初心者にAdobeおすすめしない理由

「WebデザインソフトといえばAdobe!」とイメージする方が多いですよね。
しかし、Webデザイン初心者がAdobeを使いこなすのは難しいです。
Adobeをおすすめしない理由は具体的に以下の通りです。
種類が多すぎる

Adoebにはたくさんの種類のアプリがあります。
写真加工ができるPhotoshop、ロゴやイラストが作成できるIllustrator、動画編集ならPremiere Proなどです。
各ソフトで強みが違うので、Webデザイン初心者はどれを選んで良いかわからず混乱するでしょう。
よくわかっていないまま選んでしまうと、使いたい機能と異なるソフトを契約してしまったなんてこともありえるのでおすすめしません。
操作が難しい

Adobeは操作が難しいのでおすすめできません。

Adobeを実際に使ってみて、最初のデータサイズ選択で使いにくいと感じました。
Canvaと比べてみると、Photoshopの方がわかりづらいです。
Webデザイン初心者だと、解像度?カラーモード?一体どの設定で作ればよいの?!となっちゃいますよね。
料金が高い

Abobeは基本料金が高いです。
| Photoshop | 3,280円 / 月(税込)※年間プラン、月々払い |
| Illustrator | 3,280円 / 月(税込)※年間プラン、月々払い |
| コンプリートプラン ※Adobeのすべてのツール(動画編集ソフトや3Dデザインソフトなどなど)が使える | 7,780円 / 月(税込)※年間プラン、月々払い |
副業や駆け出しででWebデザイナーをしている人は、お給料が低かったり、まだ売り上げに繋がっていないこともあるでしょう。
なので、この金額は払えないという人も多いと思います。
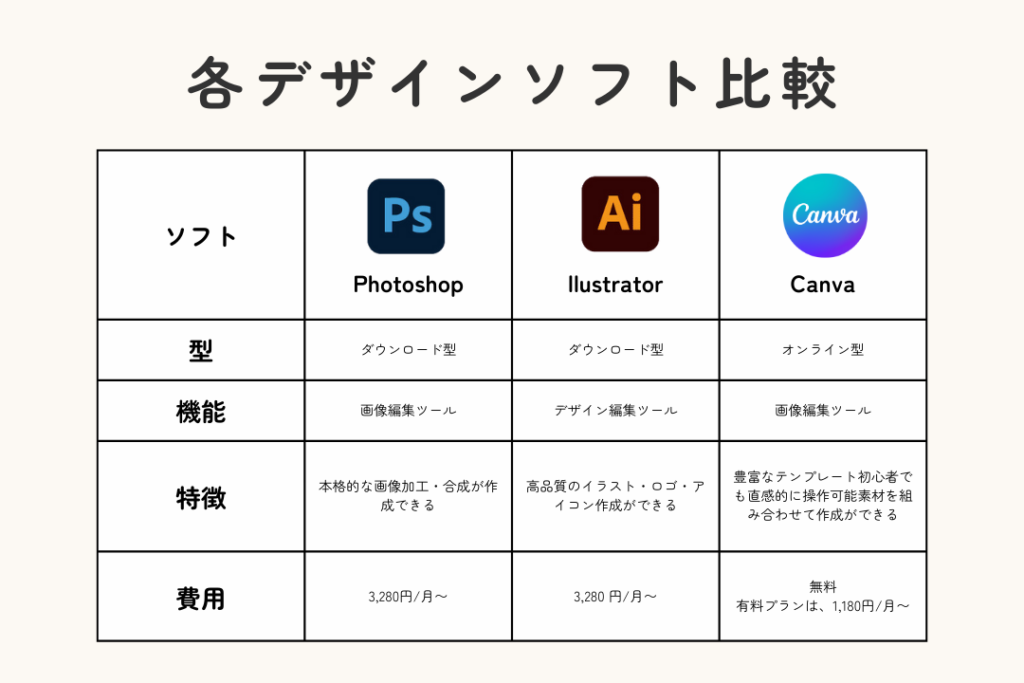
Adobeの各デザインソフトの特徴
ここでは、Adobeの各デザインソフトの特徴を簡単にご紹介します。

Photoshop

画像編集ソフト。
- 画像の色味調整や雪が降っているかのような画像の合成ができる
- 複雑な画像処理をしたり、合成や加工をしたりするのが得意
- 様々なファイル形式に書き出すことができる
Illustrator

デザイン編集ソフト。
- ロゴの作成や文字の加工ができる
- クオリティの高いイラストを作成することもできる
- 様々なファイル形式に書き出すことができる
Canva

画像編集ソフト。
- テンプレートやフリー素材を使ってデザインを作成することができる
- 写真加工、動画作成、アニメーションなど様々な機能がある
初心者WEBデザイナーの仕事

初心者Webデザイナーの仕事で想定されるのが、以下の通りです。
- 広告バナー制作
- SNSの運営・投稿作成
- LP作成
- ショップカードやロゴの作成
- イベント用のチラシ作成
基本的には、写真を加工したり素材や文字を貼り付けてデザインをしていく作業が多いです。
これらの作業の全てをCANVAだけで完結できます。
CANVAのスキル習得だけに集中すればいいので、学習コストも低くおさせることができます。
Canvaをおすすめする理由
ここではWebデザイン初心者になぜCanvaをおすすめするのかについてご紹介します。
無料で使える

Canvaの最大の利点は、無料で使えることです。
無料で使えるテンプレートやフリー素材がたくさん揃っており、目的にあったフォントを使って、デザインが作成できます。
有料プランもありますが、基本機能はほとんど無料で使えるので十分です。
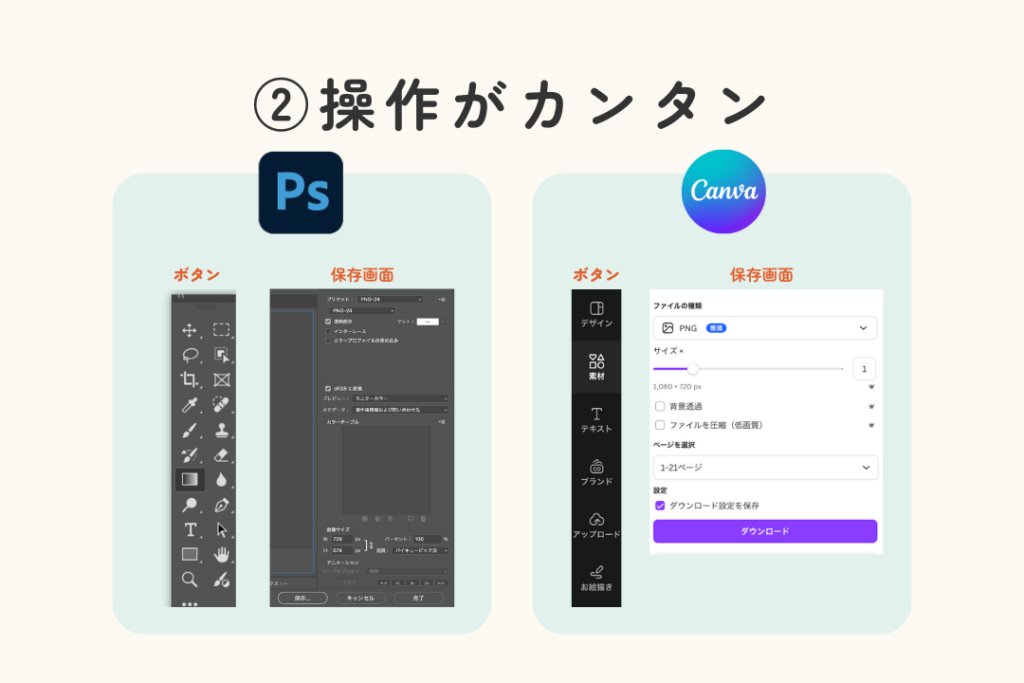
操作がカンタン

PhotoshopとCanvaを比較しました。
Photoshopはボタンが多く、画面がごちゃごちゃしています。
一方、Canvaはボタンの数が少なくて見やすい画面ですね。アイコンの下にどのような機能であるか書かれているのもわかりやすいです。
Webデザイン初心者が効率的に仕事をするために、操作のカンタンさは大切です。
写真編集ができる

Canvaはカンタンに写真編集ができます。
写真編集機能一覧
- トリミング、サイズ変更
- モザイク加工
- 背景のぼかし
- 彩度、明るさ、コントラスト、色合いの調整
- 自動補正
- オートフォーカス etc.…
上記以外にも、無料で使える機能はたくさんあります。

先ほど紹介した機能を使って、実際にCanvaで写真を加工してみました。
とても綺麗な写真になりましたね。
Canvaの無料機能で綺麗に写真加工ができるので、高いお金を払ってPhotoshopを契約する必要はないでしょう。
テンプレートが豊富

Canvaのテンプレートは、無料版だけで210万点 ※ 以上揃っています(※2024年8月時点)。
テンプレートは、ロゴやチラシ、SNSの投稿画像など幅広い用途に対応しています。
プロのデザイナーが作ったテンプレートなので、これを使えばWebデザイン初心者でも高クオリティのデザインを作ることが可能です。
デザインの基本はマネをすることなので、テンプレートを参考にしていくうちにデザイン力も上がっていくのでおすすめです。
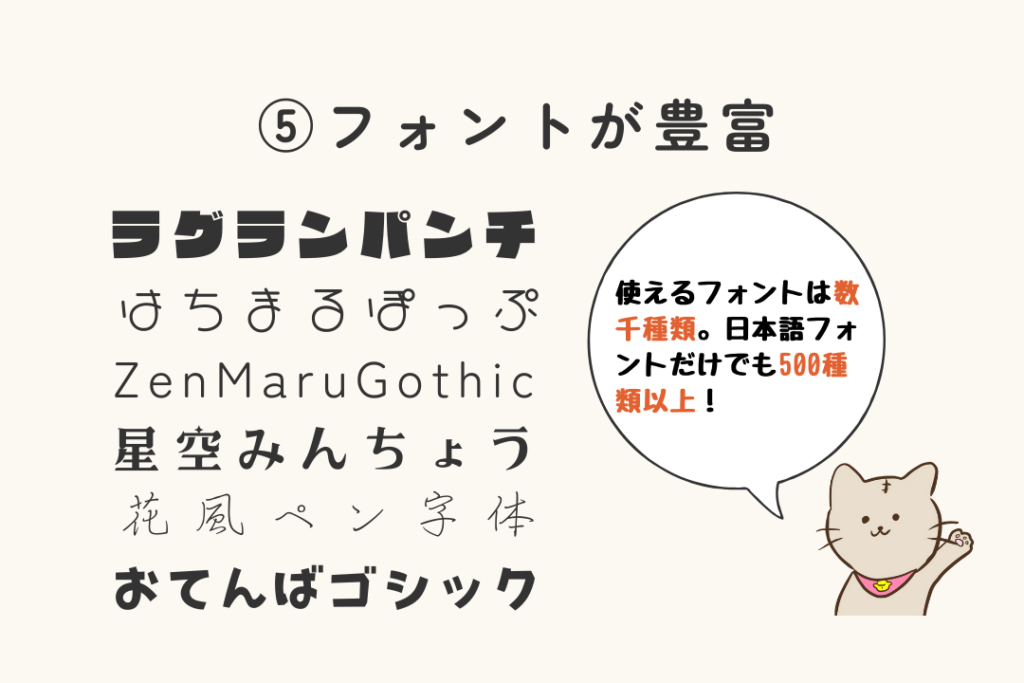
フォントが豊富

Canvaで使えるフォントは数千種類です。
日本語フォントだけでも500種類以上揃っています。
自分が作りたいイメージにあわせて、好きなフォントが選べますよ。
また、選んだフォントをエフェクト機能を使って、デザインすることができます。
- エフェクト機能
- 影つき
- 浮き出し
- 中抜き
- スプライス
- 袋文字
- エコー
- グリッチ加工
- ネオン
- 背景
上記のように、影の濃さや向き、文字の透明度などさまざまな調整ができます。
文字加工といえばIllustratorを使うイメージがあります。
しかし、Canvaのエフェクト機能があれば広告バナーやLP作成の際に十分な機能であるといえます。
まとめ
Webデザイン初心者にAdobeをおすすめしない理由とWebデザイン初心者にはCanvaをおすすめする理由について解説しました。
Webデザイン初心者にAdobeをおすすめしない理由
- 種類が多すぎ
- 操作が難しい
- 料金が高い
Canvaをおすすめする理由
- 無料で使える
- 操作がカンタン
- 写真編集ができる
- テンプレートが豊富
- フォントが豊富
Adobeのソフトは機能が多く、使いこなすことができれば素晴らしいデザインツールです。
しかし、Webデザイン初心者にはシンプルで使いやすいCanvaがおすすめです。
この記事が、Webデザイン初心者の人にとって参考になれば幸いです。













コメント
コメント一覧 (3件)
[…] 参考:https://harudesign.net/1453/ […]
[…] あわせて読みたい 初心者WebデザイナーにおすすめのデザインソフトとAdobeをおすすめしない理由 Webデザインのソフト選びに困っていませんか? 初心者Webデザイナーにおすすめのソ […]
[…] あわせて読みたい 初心者WebデザイナーにおすすめのデザインソフトとAdobeをおすすめしない理由 Webデザインのソフト選びに困っていませんか? 初心者Webデザイナーにおすすめのソ […]