Webデザインの仕事に興味を持ち、キャリアチェンジを目指す方にとって、最初の一歩は「ポートフォリオ作り」です。
しかし、Webデザインを独学で勉強する未経験者にとっては、どこから手を付けるべきか分からないことも多いでしょう。
この記事では、Webデザイン未経験者でも取り組めるポートフォリオの作り方の基本をわかりやすく解説していきます。
ポートフォリオの重要性や作成のポイント、そして使いやすいツールまで、ステップごとにご紹介していきますので、ぜひ参考にしてみてください。
ポートフォリオの役割とは?転職において必要な理由を解説

ポートフォリオは、Webデザイン業界で働くための重要なツールです。
自分のスキルやセンスを視覚的にアピールするために欠かせません。
特に、独学でWebデザインを学んでいる人にとって、実績が少ない場合でも、ポートフォリオを通じて自分が何を学び、どのようなスキルを持っているかを具体的に示すことができます。
採用担当者は、応募者が独学で学んだスキルをどのように実践で活かしているかをポートフォリオで確認します。
ポートフォリオがない場合は、自分のスキルや経験を証明する手段が不足してしまうため、選考で不利になる可能性が高まります。
特にWebデザインを独学で学んできた方にとって、ポートフォリオの準備は成功の鍵となります。
Webデザイン未経験者向け!ポートフォリオに必要な基本項目

独学でWebデザインを学んできた人が、ポートフォリオを作成する際に意識すべき基本項目があります。
ここでは、最低限含めるべき3つのポイントを紹介します。
1. プロフィール
自分の簡単な経歴や、なぜWebデザインに興味を持ったのか、そして独学でどのように学んできたのかを記載しましょう。
特にWebデザイン独学中の場合、これまでの学習してきた内容や意欲が評価されるポイントです。
デザインソフトの習熟度や、これまでに習得したスキルも書き添えると良いでしょう。
2. 独学で習得したデザインスキル
どのようなデザインツールや技術を使用できるかを一覧にまとめましょう。
Photoshop、Illustrator、CanvaやFigmaのようなデザインソフトなど、実際に扱うことのできるツールを書いておきます。
採用担当者に「どの程度のスキルを持っているのか」が具体的に伝わりやすくなります。
3. 作品(ポートフォリオ用制作物)
実際に制作したWebサイトやデザインをポートフォリオに載せましょう。
未経験者や独学の方でも、架空のプロジェクトや自主制作物を作成することが可能です。
Webページのスクリーンショットやリンクを載せることで、スキルのアピールになります。
これらの要素をしっかりと網羅することで、採用担当者に対して「未経験でもこれだけのスキルを持っている」とアピールできるポートフォリオを作ることができます。
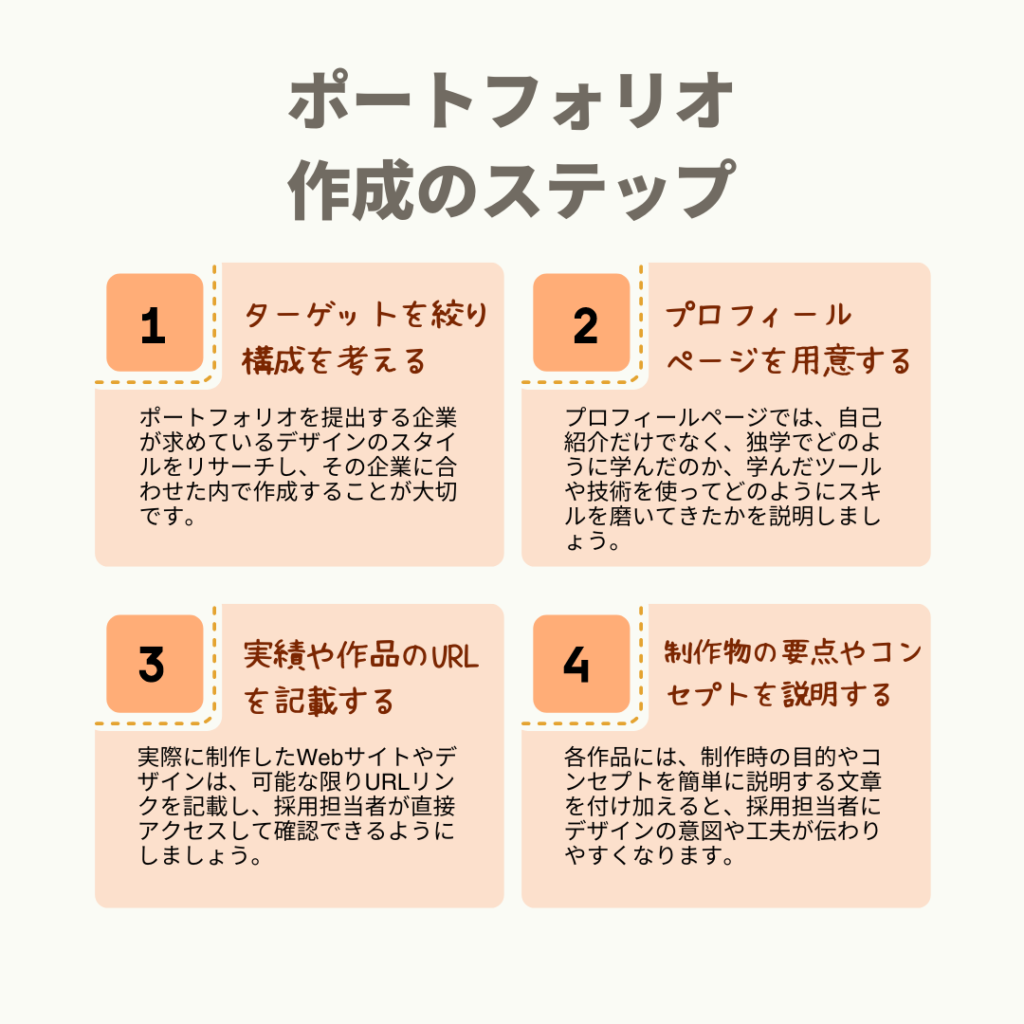
未経験でもできる!ポートフォリオ作成のステップ

Webデザインを独学で学んでいる方でも、適切なステップを踏めば、採用担当者の目を引くポートフォリオを作ることができます。
以下に、基本的なポートフォリオの作り方を解説します。
1. ターゲットを絞り、構成を考える
まず、ポートフォリオを提出する企業が求めているデザインのスタイルをリサーチし、その企業に合わせた内で作成することが大切です。
例えば、ファッション系の企業に応募するなら、色彩やトレンドを意識したデザインを含め、ショッピングサイトに適したレイアウトの作品をポートフォリオに加えると良いでしょう。
また、Webサイトの使いやすさや操作性を重視したデザインも、評価されるポイントになります。
これは、ページをスムーズに移動できるか、ボタンの配置が直感的に理解できるかなど、ユーザー視点で使いやすい構成を意識することを指します。
2. プロフィールページを用意する
プロフィールページでは、自己紹介だけでなく、独学でどのようにWebデザインを学んだのか、学んだツールや技術を使ってどのようにスキルを磨いてきたかを簡潔に説明しましょう。
これにより、未経験者でもどのように成長してきたかを採用担当者に伝えることができます。
3. 実績や作品のURLを記載する
実際に制作したWebサイトやデザインは、可能な限りURLリンクを記載し、採用担当者が直接アクセスして確認できるようにしましょう。
架空のプロジェクトでも、実際に稼働するページを提示することで、実践的なスキルを証明できます。
特に独学で学んだスキルを活かした作品は、自分の努力や意欲をしっかりとアピールできる要素です。
4. 制作物の要点やコンセプトを説明する
各作品には、制作時の目的やコンセプトを簡単に説明する文章を付け加えると、採用担当者にデザインの意図や工夫が伝わりやすくなります。
例えば「ユーザビリティを重視したデザイン」や「SEO対策を考慮したレイアウト」など、どのような考えで制作したのかを短くまとめると良いでしょう。
これらのステップを踏むことで、未経験者でも説得力のあるポートフォリオを作成できます。
特に独学でスキルを磨いた場合は、その過程や実際の成果物をしっかりアピールすることが大切です。
初心者向けの簡単ポートフォリオ作成ツール

Webデザインを独学で学んできた方にとって、ポートフォリオ作成は少しハードルが高いと感じるかもしれません。
しかし、近年ではプログラミングの知識がなくても簡単に使えるポートフォリオ作成ツールが豊富にあります。
さらに、Webページだけでなく、バナーやグラフィックデザインの作品を手軽に作れるツールもあります。
以下に、初心者でも使いやすいおすすめのツールをいくつか紹介します。
1. PORTFOLIOBOX

PORTFOLIOBOXは、簡単にプロフェッショナルなポートフォリオを作成できる人気のサービスです。
デザインが洗練されており、操作がシンプルなので、デザインの経験が少ない初心者でも使いやすいのが特徴です。
無料プランでも十分な機能が提供されているため、手軽に始められます。
2. Wix

Wixは、直感的な操作でWebサイトを作成できるツールで、特にデザインの自由度が高いのが魅力です。
豊富なテンプレートが用意されており、ポートフォリオを素早く作成することができます。
また、ドラッグ&ドロップの操作でデザインができるため、Webデザインの知識がなくても視覚的に美しいポートフォリオを作ることが可能です。
3. Canva

Canvaは、特にバナーやSNS投稿用の画像、ロゴ、チラシなど、グラフィックデザインを簡単に作成できるツールです。
数多くのテンプレートとデザイン要素が揃っており、デザイン初心者でも直感的に操作が可能です。
Webデザイン独学中の方でも、プロっぽい仕上がりのデザインを簡単に作成できるため、ポートフォリオにバナーや画像デザインを追加したい方に適しています。
4. Figma

Figmaは、WebデザインやUI/UXデザインを中心に、バナーやグラフィックも作成できる強力なツールです。
チームでの共同作業にも対応しており、リアルタイムでデザインの共有ができるのが特徴です。
プロジェクトの全体像を見ながらバナーやデザインを調整できるためおすすめです。
これらのツールを使えば、プログラミングやコーディングの知識がなくても、独自のポートフォリオを手軽に作成できます。
さらに、バナーやグラフィックデザインを作成できるツールを活用することで、より視覚的に訴求力のあるポートフォリオを仕上げることが可能です。
自分に合ったツールを選び、ポートフォリオ作りに挑戦してみましょう。
参考にしたい!おすすめのポートフォリオサイト

ポートフォリオを作成する際、他のデザイナーの作品を参考にすることで、より質の高いものを作ることができます。
特にWebデザイン未経験者や独学で学んできた方にとっては、成功しているWebデザイナーのポートフォリオを見て学ぶことが非常に有効です。
ここでは、参考にできる「おすすめのポートフォリオサイト」をいくつか紹介します。
1. NAOKI FUKUSHIMA
フクシマナオキさんのポートフォリオは、シンプルでありながら洗練されたデザインが特徴です。
白と黒を基調としたデザインで、作品が際立つように構成されています。
豊富な作品数と、1つ1つに丁寧に説明が添えられている点も参考にしたいポイントです。
シンプルなデザインが好きな方にとって、良い手本となるでしょう。
参考サイト: http://www.naoki-fukushima.com/
2. S5 Studios
アートディレクターの田渕将吾さんが手がけるポートフォリオサイトです。
デザインが高度でありながら、見やすく、スムーズなユーザー体験が提供されています。
アニメーションや空間の使い方、インタラクティブな要素が組み込まれており、デザイン性の高いポートフォリオを作りたい方にとって、良いインスピレーションを得ることができます。
参考サイト:https://s5-studios.com/
3. maima.me
デザイナーのMai Imakitaさんが運営するポートフォリオサイトです。
シンプルながらもスタイリッシュなデザインで、作品が美しく際立っています。
バランスの取れた構成と、シンプルながらも魅力的なレイアウトは、特にWebデザインを始めたばかりの方にとって、非常に参考になるでしょう。
参考サイト: http://maima.me/
4. KATOSHUN.com
加藤俊司さんのポートフォリオは、1ページにすべてのコンテンツが集約されており、スムーズに各セクションへ移動できる点が特徴です。
動きのあるインターフェースと、スクロールに合わせて変化する画像が印象的です。遊び心のあるデザインを目指す方には、非常に参考になるサイトです。
参考サイト: http://katoshun.com/
5.TAKAAKI SATO
佐藤タカアキさんのポートフォリオは、作品のカテゴリーが分かりやすく整理されており、見やすさが抜群です。
Webデザインだけでなく、カメラマンとしての作品も掲載されており、マルチなスキルをアピールすることができるポートフォリオとなっています。自身のスキルを幅広く見せたい方にとって、参考にできるサイトです。
参考サイト: https://sato-takaaki.work/
6. Tim Roussilhe
フランスのデジタルデザイナーTim Roussilheのポートフォリオサイト。
タイポグラフィと大胆な配色を用いたデザインが特徴で、個性が際立っています。
Webやグラフィックデザインのインスピレーションを得たい方に最適です。
参考サイト:https://timroussilhe.com/
7. Legwork Studio
Legwork Studioはアニメーションとインタラクティブな要素を駆使したデザインが特徴のポートフォリオサイトです。
映像や動きを取り入れたデザインを参考にしたい方におすすめです。
参考サイト:https://www.commarts.com/webpicks/legwork-studio
8. Pierre Nel
Pierre Nelのポートフォリオサイトは、シンプルながらエレガントなデザインが魅力です。
作品自体が際立つように配置されており、個々のデザインが非常に引き立ちます。
特にミニマルデザインを参考にしたい方におすすめです。
参考サイト:https://pierre.io/
9. Tobias van Schneider
Tobias van Schneiderのポートフォリオサイトは、クリエイティブなデザインと使いやすさが融合しています。
フォント、色彩、レイアウトにこだわり、デザイン性の高いポートフォリオを目指す方には参考になるでしょう。
参考サイト:https://vanschneider.com/
10. Daniel Spatzek
Daniel Spatzekのポートフォリオは、動きのあるデザインやインタラクティブなエフェクトが特徴です。
デザインのトレンドを取り入れた作品を掲載しており、インスピレーションを得るには最適なサイトです。
参考サイト:https://www.danielspatzek.com/home
まとめ
ポートフォリオは、Webデザイナーを目指す方にとって、自分のスキルやセンスを直接アピールできる最も重要なツールです。
特に未経験者や独学で学んできた方にとっては、実績が少なくてもポートフォリオを通じて自分の成長や努力を示すことができます。
まず、ポートフォリオの役割を理解し、プロフィールやスキル、作品を整理して見せることが大切です。
次に、ターゲット企業に合った構成を考え、簡潔な説明文を添えて作品の魅力を最大限に引き出しましょう。
また、ポートフォリオ作成ツールを活用すれば、初心者でもプロフェッショナルな仕上がりのポートフォリオを作ることが可能です。
バナーやグラフィックデザインを含めることで、さらに訴求力のあるポートフォリオを作成することができます。
最後に、他のデザイナーの優れたポートフォリオを参考にすることで、自分のデザインにインスピレーションを与え、より質の高いポートフォリオを作り上げることができます。
ポートフォリオを通じて、あなた自身のスキルや熱意をしっかりとアピールし、転職活動を成功へと導いてください。













コメント
コメント一覧 (1件)
[…] あわせて読みたい Webデザイン初心者必見!ポートフォリオの作り方と参考サイト10選 Webデザインの仕事に興味を持ち、キャリアチェンジを目指す方にとって、最初の一歩は「ポート […]