大分の飲食店が競争力を高めるためには、オンラインでの存在感を強化することが大切です。
特にホームページはお客様にとって最初の接点であり、その印象が来店の決め手となります。
今回は、ウェブ制作の基本から自社での制作方法、さらに成功するための具体的なポイントを初心者向けに分かりやすく解説します。
大分の飲食店がホームページを持つべき理由

(1) お客様にとっての安心感
ホームページを持つことは、飲食店の信頼性をお客様に伝える重要な手段です。
例えば、営業時間やメニュー、店舗の写真などを公開することで、来店前にお客様が安心して情報を得られます。
初めてのお客様でも安心して来店しやすくなります。
(2)SNSだけでは足りない理由
SNS(InstagramやFacebookなど)は飲食店にとって非常に有効なツールです。
しかし、それだけでは情報が不足します。
SNSは瞬時に情報を発信できる便利なツールですが、投稿が流れてしまうため、過去の情報を探しにくいことがあります。
ホームページは、店舗のブランドイメージを統一し、より深い情報を発信する場として役立つのです。
例えば、過去のメニューのアーカイブやブログ記事としてイベント情報を残すことができます。
また、ホームページを持つことでSEO(検索エンジン最適化)対策が可能になり、大分の地域での検索結果において上位表示を狙うことができます。
自社でウェブ制作をするメリット
(1)コスト削減と長期的な運用の自由度
外部に依頼すると費用がかかりますが、自社で制作すれば初期費用を抑え、運用コストも低くなります。
特に、ウェブサイトの更新や新しい情報の追加が必要な場合、自社であればその都度外注する手間もコストも削減できます。
また、自社制作ならば内容の変更や更新が自由に行えるので、メニュー変更やキャンペーン情報の更新も素早く対応できます。
さらに、営業日や営業時間の変更など、急な対応が必要な時にも迅速に処理できます。
ホームページ制作費用の目安
1. シンプルなランディングページ(LP)制作
| 価格帯 | 約5万円〜20万円 |
| 内容 | 1ページ構成で、簡単な情報 (店舗紹介、アクセス、問い合わせフォームなど)を掲載するLP |
| 特徴 | 基本的なデザインと機能が中心となり、短期間での制作が可能ですが、カスタマイズの範囲は限られます |
2. 小規模な店舗向けホームページ
| 価格帯 | 約30万円〜80万円 |
| 内容 | 3〜5ページ構成で、トップページ、メニュー紹介、店舗情報、お問い合わせページなどを含むシンプルなホームページ。 |
| 特徴 | ブログやニュース機能などの簡単なCMS(コンテンツ管理システム)も導入され、店舗が自ら更新できる仕様にすることが多い |
3. 中規模な店舗・飲食チェーン向けサイト
| 価格帯 | 約100万円〜300万円 |
| 内容 | 多ページ構成で、メニュー詳細、複数店舗の情報、オンライン予約システム、SNS連携、クーポン機能などを含む。 |
| 特徴 | ブランドイメージに合わせたデザインと高度な機能を組み合わせるため、デザイン料や開発費がかかります。 |
4. カスタムメイドの高機能サイト
| 価格帯 | 約300万円〜1000万円以上 |
| 内容 | 大規模飲食チェーンや特定のニーズ(デリバリー機能、会員管理、ポイントシステム、カスタムCMS)のある店舗向け。 |
| 特徴 | 完全オーダーメイドで、ビジュアルデザインからバックエンド開発、運用サポートまで包括的に対応。開発期間も数か月に及ぶことがあります。 |
外注でホームページを制作した場合の費用と比較すると、自社でホームページやLPを制作することで、初期費用や運用コストを大幅に抑えられるメリットがあります。
無料のツールや低価格のサブスクリプション型サービスを使うことで、10万円以下でLPを制作し、さらに月々の維持費も数千円に抑えられるケースが多いです。
特に、飲食店など頻繁にメニューやキャンペーン情報を更新する必要がある業態では、自社制作により自由に更新できる点が大きな利点です。
このような価格情報を把握したうえで、自社で制作するか、業者に依頼するかを検討すると、効果的な運用が期待できます。
(2) 飲食店の個性を反映しやすい
自社で制作することで、店舗の雰囲気や個性をより反映させたホームページを作成できます。
お店の特色をホームページのデザインやコンテンツに盛り込むことで、他店との差別化を図れます。
カフェであれば、温かみのある色合いやナチュラルな写真を使い、居酒屋ならば和風の雰囲気を醸し出すデザインが適しています。
個性が反映されたホームページは、お客様に強く印象を与え、再訪率の向上にもつながります。
Webサイトを自社で制作する際にかかる時間と必要な人数
(1) 自社制作にかかるおおよその時間
ウェブサイトを自社で制作するには、どれくらいの時間がかかるのでしょうか?
これは、サイトの規模や内容、また使用するツールによって変わりますが、基本的な飲食店のホームページ(メニュー紹介、店舗情報、ブログなどのページを含む)の場合、以下の時間を目安としてください。
| 企画・設計 (2〜3日) | サイトの目的を明確にし、必要なページや機能を決めるために時間をかけます。 例えば、メニューをどのように表示するかや、予約フォームを設置するかなどを計画します。 |
| デザイン (5〜7日) | ホームページのレイアウトや配色、フォントなど、見た目を整えるために時間をかけます。 テンプレートを使用する場合は時間を短縮できますが、オリジナルデザインにこだわる場合はさらに時間が必要です。 |
| コンテンツ作成 (3〜5日) | 写真撮影や文章作成、メニューの入力など、実際のコンテンツを準備します。 特に料理の写真撮影には時間をかけ、店舗の魅力が伝わるように工夫することが重要です。 |
| サイト構築 (5〜10日) | WordPressなどのツールを使って、実際にページを作り上げます。ページのリンクを設定したり、SEO対策を施したりと、細かい調整も行います。 |
| テストと公開準備(2〜3日) | 最後に、スマホやPCでの見え方を確認し、リンクが正しく動作するか、予約フォームが正常に機能するかなどをテストします。その後、問題がなければ公開準備を行います。 |
合計すると、おおよそ2〜4週間で自社のホームページを完成させることができます。
初めて制作する場合は、慣れるまで時間がかかることを考慮に入れて、スケジュールに余裕を持つことが大切です。
(2) 必要な人数と役割
自社でホームページを制作する場合、どのくらいの人数が必要になるでしょうか?
基本的には一人でも制作は可能ですが、以下のような役割分担があると、よりスムーズに進めることができます。
プロジェクトリーダー
全体の進行管理を担当し、スケジュールを調整します。
店舗のオーナー自身がこの役割を担うことが多いです。
リーダーはホームページの最終決定を行う立場として、各工程での確認や指示を出します。
デザイナー
サイトのレイアウトや色合い、フォントなどを決めるデザインの担当者がいると、より専門的で魅力的なサイトが作れます。
テンプレートを使用する場合でも、店舗の特色に合った調整が可能です。
コンテンツ作成者
写真を撮ったり、文章を書いたりする担当者です。
店舗のスタッフが写真を撮影したり、メニューの説明を書いたりすることが多いです。
コンテンツ作成は時間がかかる作業なので、数人で分担するのも一つの方法です。
エンジニア・コーディング担当(必要に応じて)
WordPressなどのテンプレートを活用すれば、コーディングの知識がなくてもホームページを作れますが、特別な機能や独自のデザインを入れたい場合には、専門のエンジニアがいると安心です。
このように、1〜3人のチームであれば、自社で十分にホームページを制作することが可能です。
役割分担を明確にすることで、作業の効率化とクオリティの向上が期待できます。
大分の飲食店がウェブ制作を始める前に準備すべきこと
ウェブ制作を始める前にしっかりと準備をすることが、成功への第一歩です。
以下に、ウェブ制作を始める前に大分の飲食店が整えておくべき準備を紹介します。
(1)ターゲット顧客の明確化
ホームページで伝えるべき内容を明確にするために、ターゲット顧客をはっきりさせましょう。
ターゲットが明確でないと、どのようなデザインやコンテンツが適しているかも判断しづらくなります。
観光客向けのサイト
大分は観光地としても有名です。
観光客をターゲットにするなら、店舗の所在地やアクセス方法、観光スポットとの位置関係を分かりやすく表示すると良いでしょう。
また、多言語対応ページを設置することも効果的です。
地元住民や家族連れ向けのサイト
地元のファミリー層や常連客にアピールしたい場合は、子連れに優しい設備(キッズスペース、授乳室など)や、地元産の食材を使った料理を強調する内容が有効です。
ビジネスマン向けのサイト
ビジネスマンがランチや仕事終わりに立ち寄りやすい店舗であるならば、ランチメニューや個室の有無、Wi-Fi完備など、仕事に便利な設備やサービスを明示するのがポイントです。
(2) コンテンツの整理と計画
次に、ホームページに掲載するコンテンツを整理しましょう。
情報が整理されていないと、ホームページが見づらくなり、訪問者が迷ってしまいます。
以下のように、必要なコンテンツをしっかり計画しておくことが重要です。
基本情報
店舗の住所、電話番号、営業時間、定休日など、基本的な情報は必須です。また、駐車場の有無や最寄り駅からのアクセス方法も記載しておくと親切です。
メニュー紹介
料理の写真や価格、特におすすめの料理を詳細に紹介することで、来店を促進できます。
料理の写真はプロに依頼するか、自分で撮影する場合も光の具合やアングルに気をつけ、見栄えを良くしましょう。
店舗の雰囲気やスタッフの紹介
店舗の内装やスタッフの紹介を掲載することで、親しみやすさや信頼感を高めることができます。
特に、新規顧客や観光客にとって、どのような雰囲気の店舗かを事前に知ることができるのは大きな安心材料です。
予約機能とお問い合わせフォーム
お客様が簡単に予約できるように、予約フォームやオンライン予約システムを導入しましょう。
また、お問い合わせフォームも設置し、顧客からの質問や意見を受け付ける仕組みを整えると、顧客との信頼関係を築くことができます。
(3)ドメイン取得とサーバーの選定
ホームページを公開するためには、ドメインとサーバーが必要です。これらはインターネット上の「住所」と「土地」に相当し、どちらも重要な要素です。
ドメイン名の選び方
ドメイン名は、店舗名や地域性を考慮して決めると効果的です。
例えば、「oita-cafe.jp」や「ryokan-dining.com」など、店舗の業態や地域を連想させるドメインはSEOにも効果があります。
サーバーの選定
サーバーは、ホームページをインターネット上に公開するためのスペースを提供するものです。
レンタルサーバーには様々な種類がありますが、初心者には使いやすく、安価で安定したサービスが提供されているものを選ぶと良いでしょう。
大分エリアを狙う飲食店なら、ページの表示速度が速く、アクセスに強いサーバーを選ぶことが大切です。
初心者でもできるWebデザインの基本
ホームページのデザインは、店舗の第一印象を決める大切な要素です。
特に初心者の方は、基本に忠実で、シンプルで見やすいデザインを心がけることが重要です。
(1) シンプルなデザインが一番
初心者が注意すべき点は、シンプルで見やすいデザインにすることです。
派手な装飾や多すぎる情報は逆効果になることがあります。
レイアウトはシンプルに
レイアウトはページの構造を決める大切な部分です。3カラムや2カラムなど、訪問者が見やすい配置を選びましょう。
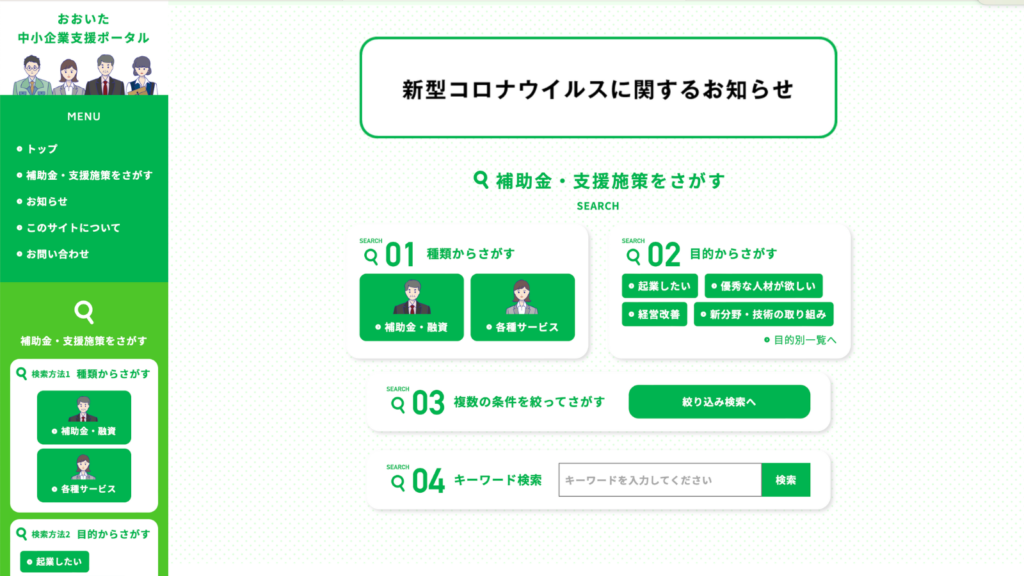
- 2カラム( https://oita-chusho.jp/ )


情報は整理して配置し、メインメニューやアクセス情報など、ユーザーが必要とする情報がすぐに見つかるように工夫します。
フォントと色合いに配慮
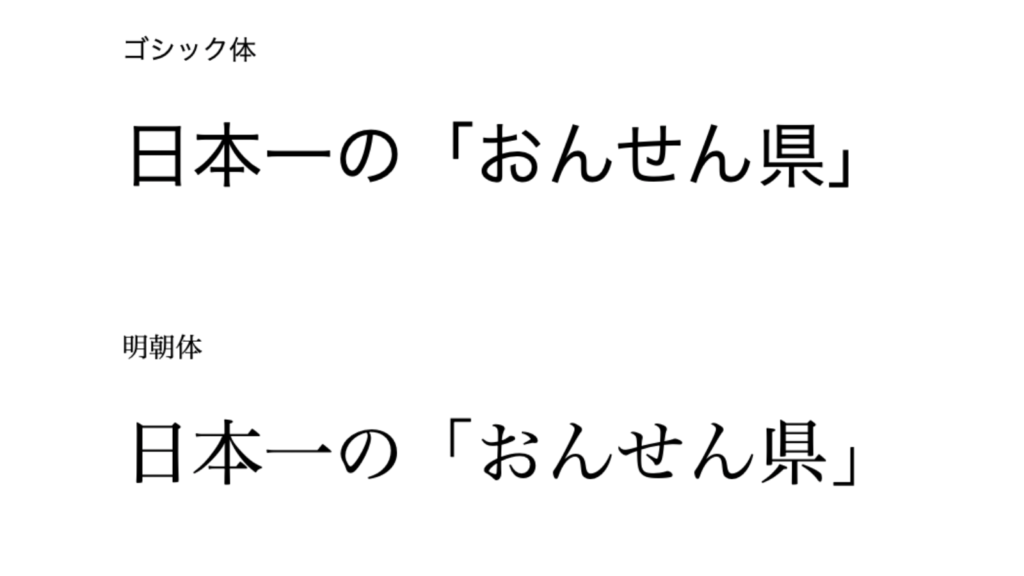
フォントは読みやすさが大切です。
一般的にはサンセリフ体(丸ゴシックなど)を使うと、シンプルで視認性が高いです。

また、色合いは店舗の雰囲気に合わせて選び、全体に統一感を持たせると効果的です。
(2) レスポンシブデザインの重要性
スマホでインターネットを使う人が増えている今、ホームページはスマホ対応が必要です。
レスポンシブデザインにすることで、どのデバイスでも見やすく表示されます。簡単に設定できる方法も紹介します。
スマホでの見やすさを確保
テキストサイズやボタンの大きさなど、スマホでの操作がしやすいように調整します。
フォントサイズについて
スマホ、タブレット、PCで見やすいフォントサイズは、それぞれのデバイスの特性や閲覧距離に合わせて設定することが大切です。以下に、各デバイスでの適切なフォントサイズのガイドラインを紹介します。
- スマホ向けのフォントサイズ
スマホの画面は小さいため、視認性を高めるためにフォントサイズを適切に設定する必要があります。
| 本文のフォントサイズ | 16px |
| 見出しのフォントサイズ | |
| 大見出し | 24px〜28px |
| 中見出し | 20px〜24px |
| 小見出し | 18px〜20px |
| ボタンやリンクのフォントサイズ | 16px以上 |
スマホでは、16pxが一般的に読みやすいとされています。これより小さいと、文字が読みづらくなることが多いので注意が必要です。
ボタンやリンクのテキストも、少なくとも16pxを保つことで、タップしやすくなり、ユーザーエクスペリエンスが向上します。
- タブレット向けのフォントサイズ
タブレットはスマホよりも画面が大きく、閲覧距離も少し離れることが多いですが、PCほどではありません。
| 本文のフォントサイズ | 18px |
| 見出しのフォントサイズ | |
| 大見出し | 28px〜32px |
| 中見出し | 24px〜28px |
| 小見出し | 20px〜24px |
| ボタンやリンクのフォントサイズ | 18px以上 |
タブレットの画面はスマホより大きいため、本文は18px程度が理想的です。これにより、長時間の閲覧でも目が疲れにくくなります。
ボタンやリンクは、タップ操作がしやすいように少し大きめに設定します。
- PC向けのフォントサイズ
PC画面は大きく、閲覧距離も長めになることが多いので、文字の大きさはスマホやタブレットよりも大きめに設定することが一般的です。
| 本文のフォントサイズ | 18px〜20px |
| 見出しのフォントサイズ | |
| 大見出し | 32px〜40px |
| 中見出し | 28px〜32px |
| 小見出し | 24px〜28px |
| ボタンやリンクのフォントサイズ | 18px以上 |
PC画面では、18px〜20pxが最も読みやすく、視認性が高いサイズです。これより小さいと、長時間の閲覧で目が疲れやすくなる可能性があります。
フォントサイズ設定のまとめ
以下の表に、スマホ、タブレット、PCでの適切なフォントサイズをまとめました。
| デバイス | 本文の フォントサイズ | 大見出し | 大見出し | 小見出し | ボタン /リンク |
|---|---|---|---|---|---|
| スマホ | 16px | 24px〜28px | 20px〜24px | 18px〜20px | 16px以上 |
| タブレット | 18px | 28px〜32px | 24px〜28px | 20px〜24px | 18px以上 |
| PC | 18px〜20px | 32px〜40px | 28px〜32px | 24px〜28px | 18px以上 |
注意点
- 行間と余白の調整
フォントサイズと同様に、行間(行の高さ)や余白も調整することで、視認性をさらに向上させることができます。一般的に、行間はフォントサイズの1.5倍程度に設定すると読みやすくなります。
- ユーザーの好みに対応
レスポンシブデザインでは、ユーザーが自由にフォントサイズを調整できる機能を追加すると、ユーザー体験がさらに向上します。
- 相対サイズ(em/rem)の活用
CSSでは、px以外に`em`や`rem`などの相対的なサイズ設定も可能です。これを活用することで、デバイスや画面サイズに応じてフォントサイズが自動的に調整される柔軟なデザインが実現できます
これらのガイドラインを参考に、各デバイスに適したフォントサイズを設定することで、訪問者にとって読みやすいホームページを作成できます。また、リンクボタンを大きくし、スマホでのタップ操作をしやすくすることで、ユーザー体験を向上させます。
(3) 色の選び方と店舗イメージの統一
店舗の雰囲気に合わせた色の選び方が大切です。大分の自然や特産品をイメージした色を使えば、地域性をアピールしやすくなります。
地域性を活かしたカラーリング
大分の温泉や豊かな自然を連想させるブルーやグリーン、あるいは特産品である柑橘類のカボスを取り入れることで、地域に根ざした店舗であることを強調できます。
一貫性のあるデザイン
ページ全体で統一感のあるデザインにすることが大切です。色だけでなく、フォントや写真のスタイルも揃えることで、ホームページ全体にプロフェッショナルな印象を与えます。
自社でのウェブ制作に役立つツール紹介
ウェブ制作には、便利なツールがたくさんあります。
初心者でも簡単に使えるものを活用することで、効率的に高品質なホームページを作成できます。
(1) 無料・有料のテンプレート
WordPressなど、初心者でも簡単に使えるテンプレートがあります。それぞれの特徴やメリット・デメリットを比較し、自分に合ったツールを見つけましょう。
WordPress

多くの飲食店で使われているCMS(コンテンツマネジメントシステム)で、無料と有料のテンプレートが利用できます。
カスタマイズ性が高く、SEO対策にも強いため、長期的に運用していくには便利なツールです。
(2) 簡単な画像編集ツール
CanvaやPhotoshop Expressなど、画像編集が初めての方でも扱いやすいツールを紹介し、具体的な操作方法も説明します。
Canva

無料で使えるデザインツールで、プロフェッショナルな見栄えの画像を簡単に作成できます。
テンプレートが豊富で、SNS用の画像やメニュー用の写真など、さまざまな用途に対応できます。
(3) SEO対策ツールの活用方法
SEOツールを使って、キーワード設定やサイトの改善方法について学び、大分の飲食店に特化した検索対策を施しましょう。
Google Analytics

アクセス数や訪問者の行動を詳しく分析できるツールで、サイトの改善に役立ちます。
例えば、どのページがよく見られているのか、どのページで訪問者が離脱しているのかを確認し、ページの改善を行う材料とすることができます。
ホームページ公開後に必要なメンテナンスと運用
ホームページは一度作ったら終わりではありません。
運用していく上で定期的にメンテナンスを行い、顧客とのつながりを維持することが重要です。
ここでは、ホームページ公開後に行うべきメンテナンスと運用について解説します。
(1) 定期的な情報更新と顧客とのつながり
メニューの変更やイベント情報など、店舗の最新情報をホームページに定期的に反映させることで、常に新鮮な情報を提供できます。
お客様がサイトを訪れるたびに新しい発見があり、リピーター獲得にもつながります。
季節ごとのメニュー更新
季節ごとにメニューが変わる場合は、その都度写真や説明を更新します。
例えば、冬には鍋料理、夏には冷たいデザートなど、季節の特産品を活かしたメニューを紹介することで、季節感を出すことができます。
イベントやキャンペーンの告知
店舗でのイベントや特別なキャンペーンを開催する際は、ホームページ上で告知し、集客に役立てましょう。早期割引や予約特典などを告知することで、来店を促進できます。
(2)アクセス解析と改善の方法
ホームページを公開した後、どのように運用していくかが成功のカギです。
Google Analyticsなどの解析ツールを活用して、アクセス数やユーザーの行動を把握し、必要に応じてサイトの改善を行います。
人気ページの把握
どのページが最も多く見られているかを確認し、そのページのコンテンツを充実させることで、さらに訪問者を引きつけることができます。
例えば、メニューページが人気であれば、さらに写真を増やしたり、メニューに関するストーリーを追加することで、訪問者の興味を引き続けます。
ユーザーの動線改善
アクセス解析を通じて、訪問者がどのページで離脱しているかを確認し、ナビゲーションやページ構成を改善することができます。
例えば、予約ページへの誘導が少ない場合、トップページに目立つボタンを追加するなど、改善策を講じることが可能です。
(3)ネガティブレビューへの対応と信頼構築
ネガティブなレビューが投稿された際には、適切に対応することで信頼を回復することが可能です。
レビューは顧客の生の声であり、改善点を知る貴重なフィードバックです。
誠実な対応が重要
ネガティブレビューには、迅速かつ誠実に対応しましょう。謝罪とともに、問題が解決されたことを具体的に伝えることで、他の顧客にも改善努力が伝わります。
信頼を回復するステップ
特に不満を持った顧客には、次回来店時に特典を提供するなどの対応が効果的です。このような対応を通じて、顧客が再度店舗を訪れるきっかけを作ることができます。
さいごに
ウェブ制作は難しそうに思えるかもしれませんが、基本を押さえてステップを進めれば、誰でも効果的なホームページが作れます。
特に大分の飲食店は、地域性を活かし、ターゲット顧客とのつながりを深めることが成功への近道です。
自社でのウェブ制作を通じて、独自の店舗イメージを発信し、顧客との信頼関係を築き上げましょう。本ガイドを参考に、あなたも自分だけのホームページを作成し、店舗の魅力をもっと多くのお客様に伝えましょう。








コメント